
z-indexプロパティって使う機会が多い割に、意外と扱いが難しいよね〜。

そうなんだよね〜。

たとえば擬似要素を奥に置きたくて「z-index:-1;」という指定を入れてみたとき、擬似要素が上に来てしまったりどこかに消えてしまったりしちゃうんだよね〜

それ、たぶんだけど、z-indexの使い方を間違っているね

急に知らん人に喋りかけられた。怖すぎ。わたし帰るわ。
先日、こんな感じの会話が近所で行われているのを見かけました。
そこで今回、「z-index:-1;で擬似要素が上に来たりどこかに消えたりする」という現象について、まとめていきたいと思います。
使いこなせると便利な z-index

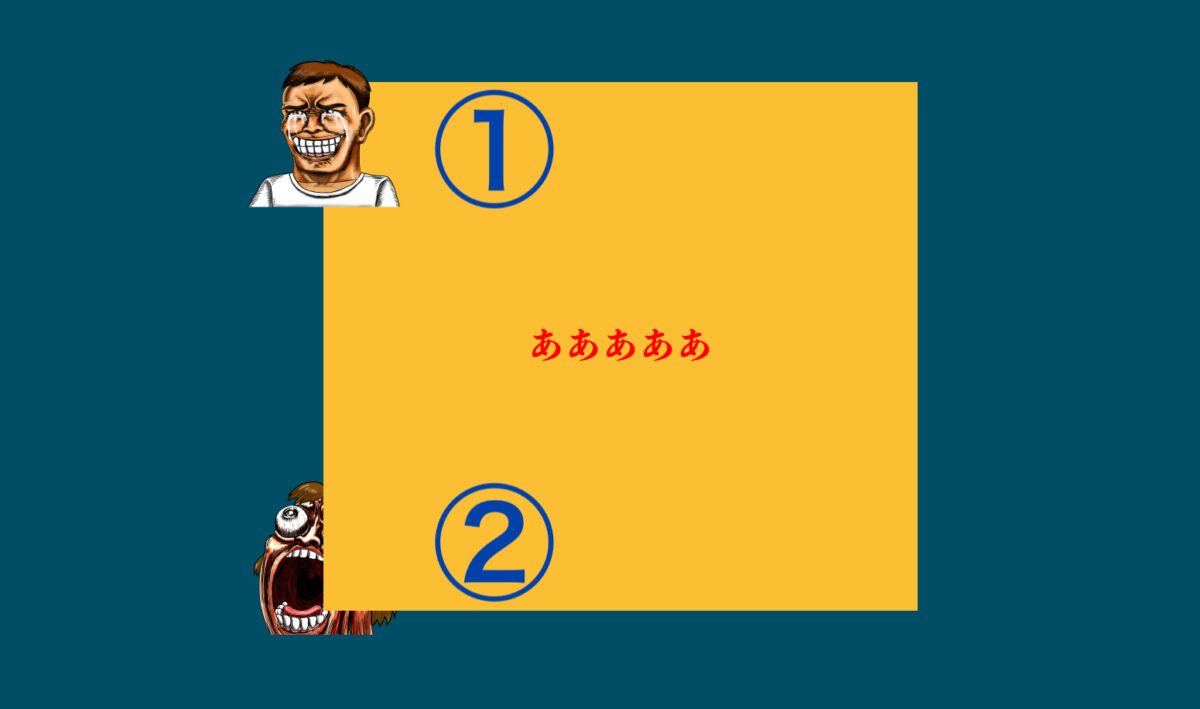
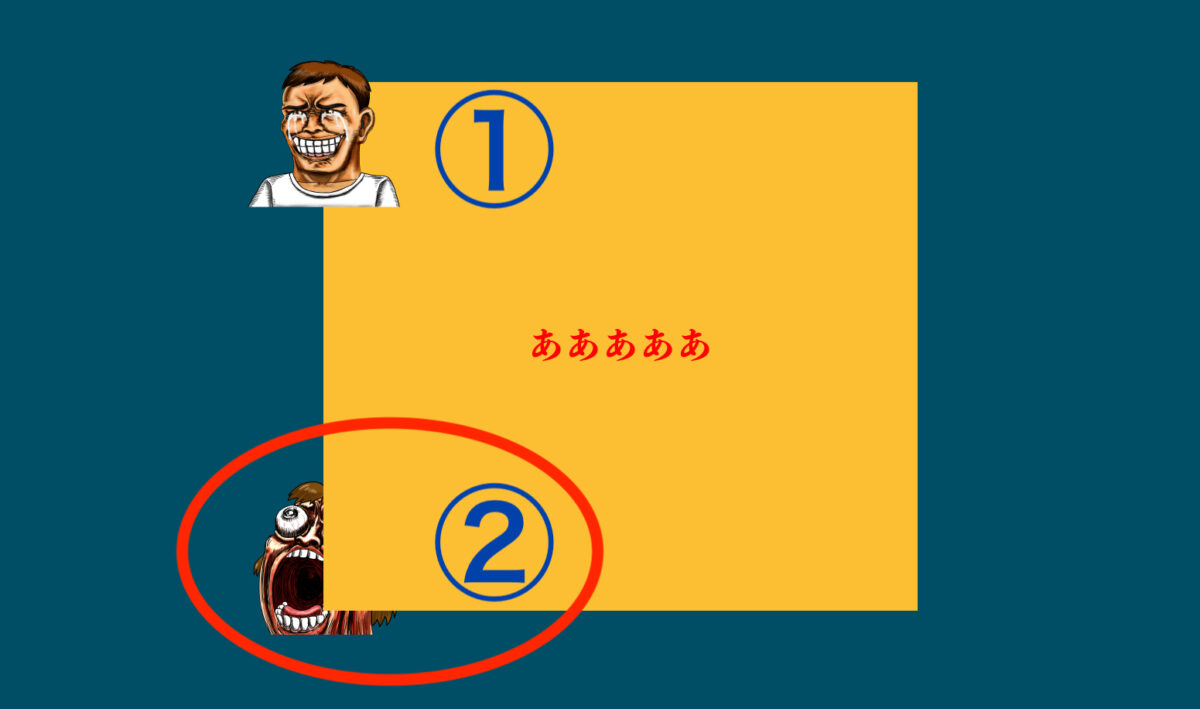
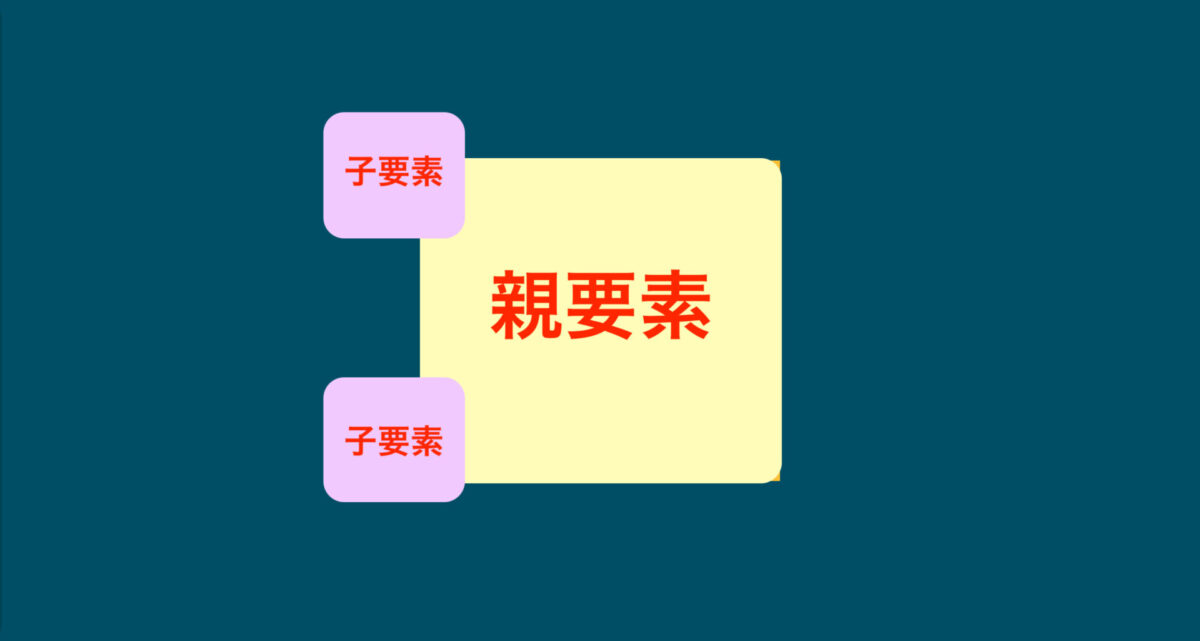
上のスクショは、html/cssで画面中央に正方形を、その左上角と左下角に画像を置いたときのものです。
左上角を①、左下角を②とすると、①では画像が正方形の上に乗っており、②では画像が正方形の下に潜り込んでいます。
cssのz-indexプロパティを使うと、このように擬似要素を ①手前に置いたり ②奥に置いたりすることができるのです。
画面の奥(要素の下)に潜り込ませたいのに、上手くいかない
しかし、②のように画面の奥(要素の下)に潜り込ませたいと思って、cssでz-index:-1;を追記しても上手くいかないときがあります。
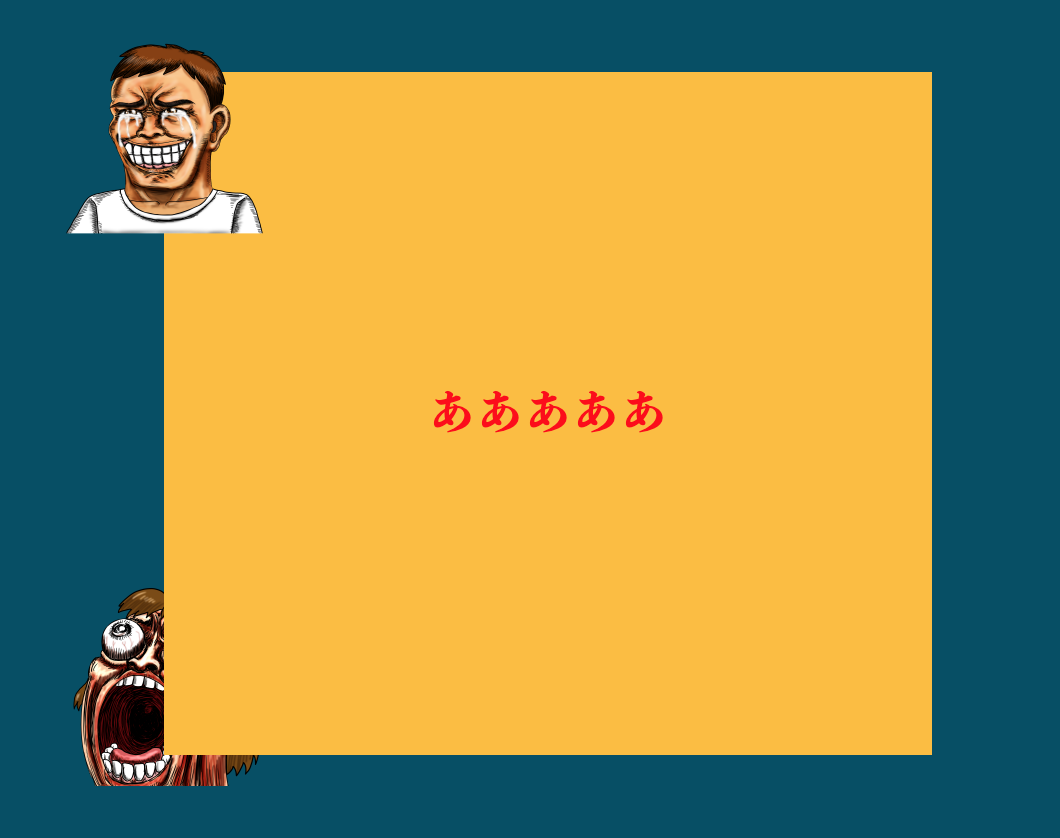
▼やりたいこと

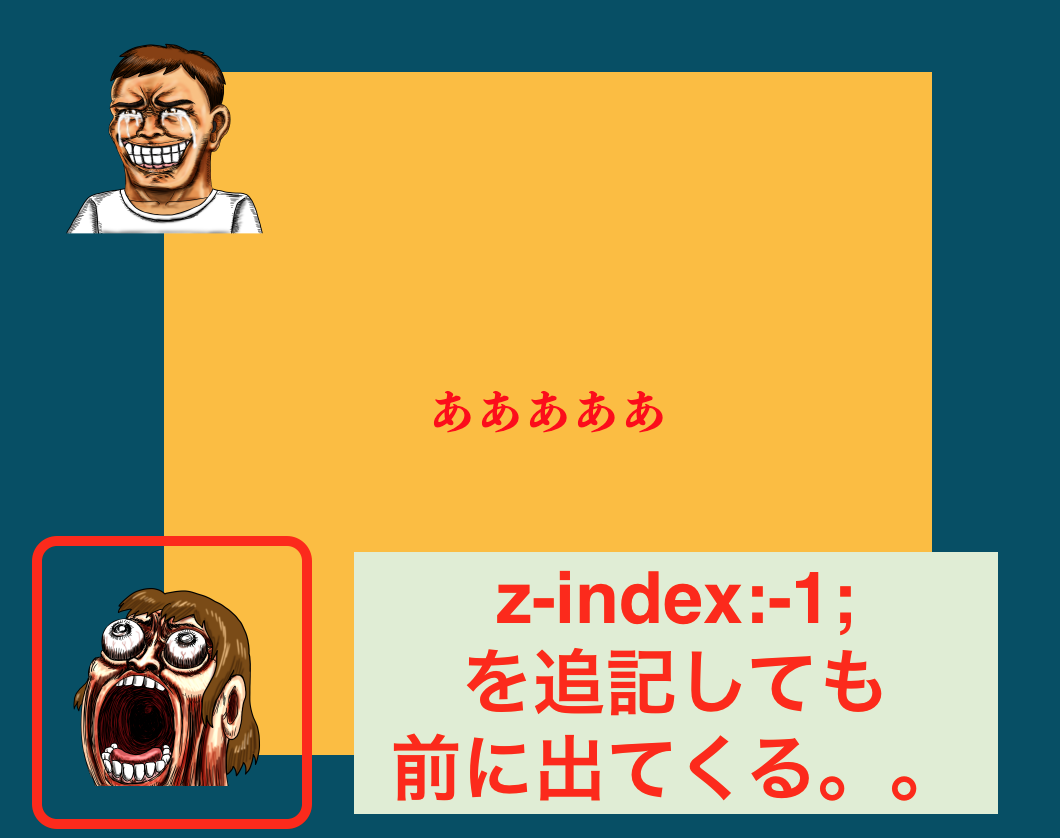
▼潜り込まずに真ん中の正方形の上に来てしまったとき

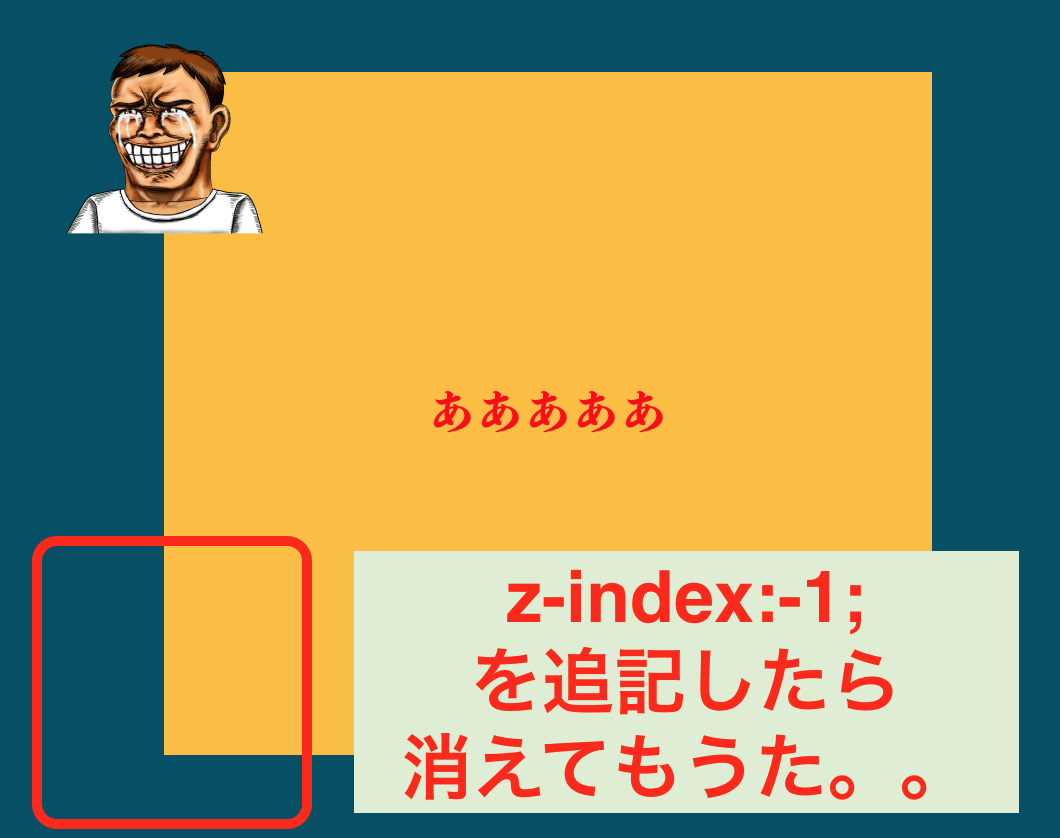
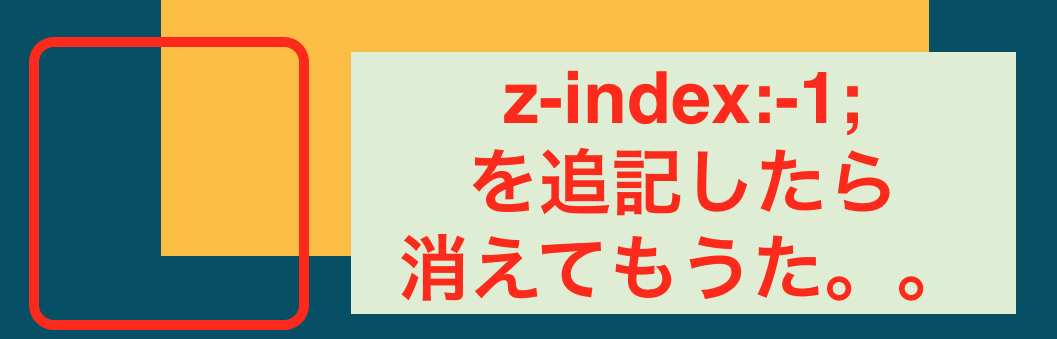
▼画像がどこかに消え去ってしまったとき

同じz-index:-1という記述をしても「擬似要素が前に出てくるとき」と「擬似要素が消えてしまうとき」があるため、原因の把握が少し難しいです。
z-indexの指定が上手くいかないとき、一体、何を見落としているのでしょうか?
擬似要素が手前に出てきてしまう現象について
まずは「擬似要素が前に出てくるとき」について。

擬似要素を元の要素の下に潜り込ませようと思い、z-index:-1を追記しても前に出てきてしまう。。
これは何が原因で起こる現象なのか?
原因は元の要素に z-indexプロパティが指定されているからです。
実は擬似要素は子要素の扱いを受けることになっています。

擬似要素は子要素の扱いを受ける。では元の要素にz-indexの値が指定されている場合はどうなるか?
元要素にz-indexの値を指定しても効かないという現象が起こります。

これで、z-indexの値をマイナス指定しても前面に出てくる理由が分かったね〜
ここで必要な対処は「元要素のz-indexの記述を消す」または「元要素に z-index:auto を追記する」となります。
擬似要素が消えてしまう現象について
次に、「擬似要素が消えてしまうとき」について。

擬似要素を元の要素の下に潜り込ませようと思い、z-index:-1を追記すると擬似要素が消えてしまうときがある。。
これは何が原因で起こる現象なのか?
原因はすべての親要素の奥(後ろ)に隠れてしまっているからです。
1階層上の親要素だけでなく、mainタグなど他の親要素すべての後ろに下がってしまったことにより、画面の最後面に行ってしまっています。
実はすべての要素にz-indexの値を指定しなかった場合、bodyタグやhtmlタグと同じ階層にある扱いになります。
その状況の中でz-index:-1を使うと、すべての要素の裏側まで回ってしまうのです。

見えなくなっただけで、実はこっそりいるんですよ〜
元要素以外の親要素に z-indexの値を指定することで、画面の表側に持ってくることができます。
ソースコード

上記ページで使われているコードをそのまま以下に記載していきます。
▼該当箇所のhtmlコード
<div class="bg-main">
<div class="bg-min">
<p>あああああ</p>
</div>
</div>▼該当箇所のcssコード
.bg-main {
display: block;
width: 100vw;
height: 100vh;
background-color: #004e66;
position: absolute;
z-index: 0;
}
.bg-main .bg-min {
display: flex;
justify-content: center;
align-items: center;
color: red;
font-weight: 800;
width: 30%;
height: 50vh;
margin: 25vh auto;
background-color: #fcbe32;
position: relative;
}
.bg-main .bg-min::before, .bg-main .bg-min::after {
content: "";
position: absolute;
left: 0;
transform: translate(-50%, -50%);
width: 100px;
height: 100px;
background-size: cover;
}
.bg-main .bg-min::before {
top: 10%;
background-image: url(../img/img01.png);
z-index: 100;
}
.bg-main .bg-min::after {
top: 90%;
background-image: url(../img/img02.png);
z-index: -1;
}参考記事
今回、以下の記事を参考にして作成しました。
まとめ
擬似要素にz-indexプロパティを使う場合、大事になってくるポイントは以下の2点です。
- 元の要素にz-indexの値を指定しない。
- 元の要素以外の親要素にz-indexの値を指定する。
z-indexは初学者向けの学習書にも載っているような基本的なCSSプロパティです。
しかし細かい仕様を理解して使わないと、思い通りのコーディングが出来なかったりします。
今回取り扱ったところは、個人的にz-indexの落とし穴となる部分だと思ったので、備忘録としてまとめてみました。



