今回は、スプリットレイアウトのコーディングについて、「position:fixed;」を使った方法と「position:sticky;」を使った方法の2つを中心に紹介させていただきます。
- position:fixedを使ったスプリットレイアウト
- position:stickyを使ったスプリットレイアウト
そもそもスプリットレイアウトとは?
スプリットレイアウトとは画面を分割したレイアウトのことを指します。
よくあるスプリットレイアウトの場合、マウスでスクロール操作をすると画面の左半分は動かずに右半分だけが上下にスクロールされます。
たとえば the first takeのサイトでは、パソコン画面の時にスプリットレイアウトが採用されています。パソコン画面幅のとき、ページ左側が画面固定されていて、右側だけがスクロールできるというデザインになっています。
スプリットレイアウトを採用する場合、一番下までスクロールした後に画面幅いっぱいのフッターを配置するかどうかで、コーディング内容が変わってきます。
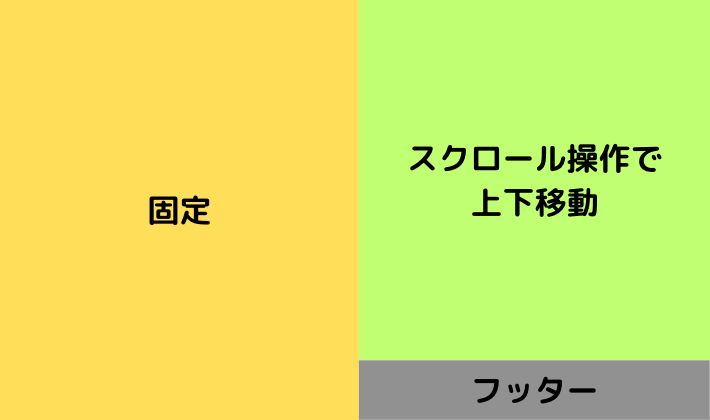
シンプルなスプリットレイアウト(position:fixed;で固定)
シンプルなスプリットレイアウトを使った簡単なページを作成してみました。
画面の左側は position:fixed で固定し、右側は「width:50%;」と「margin-left:50%;」で画面半分を上下スクロールできるようにしています。
ただし、このコーディングの場合、画面幅いっぱい使ったフッターの設置ができず、もしフッターを作る場合は画面半分の幅を使うことになります。

画面幅いっぱいのフッターを登場させるスプリット(position:sticky;で固定)
一番下までスクロールしたら画面幅いっぱいのフッターが現れるようなスプリットレイアウトのコーディングもやってみました。
画面の左側は「position:sticky;」で固定し、右側は「width:50%;」と「right:0;」で画面半分を上下スクロールできるようにしつつ、一番下でフッターが出てくるようにしています。
この「position:sticky;」がCSSの様々な記述の中でも比較的新しいものらしく、僕自身、「position:sticky;」の本質的なところを理解していなかったので、今回をきっかけに調べてみました。
position:sticky;の仕組み
position:sticky;を使う上で理解しておかなければならない概念が2つあります。それは「スティッキーアイテム」と「スティッキーコンテナ」です。
- スティッキーアイテム
- スティッキーコンテナ
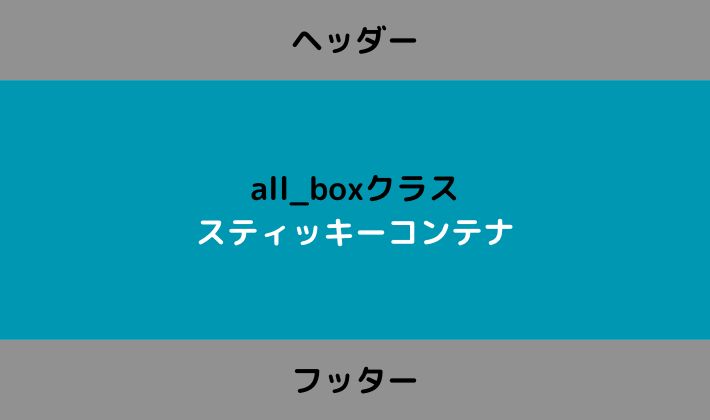
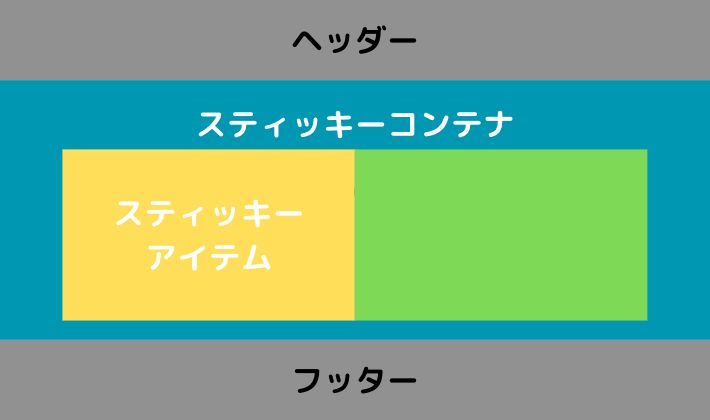
positon:sticky;が定義された要素は「スティッキーアイテム」、その親要素は「スティッキーコンテナ」になります。
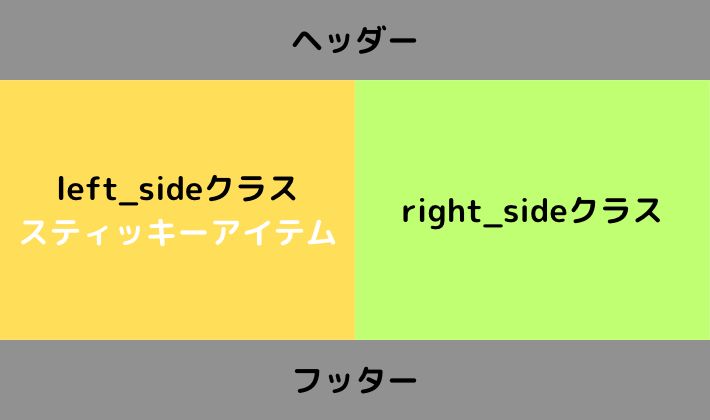
たとえば僕が作成したsplitView_02ページでは、position:sticky;が定義されたleft_sideクラスがスティッキーアイテムとなり、

その親要素であるall_boxクラスがスティッキーコンテナとなります。

スティッキーアイテムは、親要素であるスティッキーコンテナの範囲で動きが制限されます。
ここで注意しないといけないのが、スティッキーコンテナ内に他の要素が存在しない場合はスティッキーアイテムが固定化されないということです。
たとえばsplitView_02ページの場合、right_sideクラスが存在しなければleft_sideクラスがフロートされて動きが固定化したような感じにはなりません。
そのため、position:stickyを使ったスプリットレイアウトを作る場合は次の手順を踏む必要があります。
- 各要素をまるっと囲む大きな要素を作る
- 固定化したい要素とそれ以外の要素をそれぞれdivタグなどで囲む
- 固定化したい要素に position:sticky を定義する
上記の手順を踏むことによって、「画面幅いっぱいのフッターを登場させるスプリットレイアウト」ができます。

ここまで、スプリットレイアウトのコーディングについて、「position:fixed;」を使った方法と「position:sticky;」を使った方法の2つを中心に紹介させていただきました。
CSSは簡単なようで奥が深いところがあるので、細かい仕様を考慮しながら今後コーディングしていけたらと思います。



