今回は、ウェブ初心者である僕がwordpressのローカル環境構築に取り組んでみて学んだことを記事にすることにしました。
また、「wordpressはCMSである」「wordpressで作られたサイトは動的サイトに該当する」という前提の話から、動的サイトの制作においてのローカル環境構築の重要性やwordpressのローカル環境構築の方法についてというところまでをまとめていこうと思います。
- これからwordpressサイトの制作や運用を始める人
- wordpressのローカル環境構築を簡単に済ませたい人
- wordpressのバックアップを簡単に済ませたい人
2024年2月に本ブログのドメインを「kantaro-trainee-designer」から「satoimo.blog」へ変更しているため、本記事に登場するスクショが本ブログの現状情報と一致していない場合があります。ご了承ください。
(本記事の内容への影響はないため、スクショは投稿当時のままにしています)
「静的サイト」と「動的サイト」の制作においての違い
wordpressのローカル環境構築の話の前に、世の中に存在するWEBサイトの種類について大まかに説明していきたいと思います。
まず、WEBサイトというのは大きく分けると「静的サイト」と「動的サイト」の2つに大別されます。
静的サイトと動的サイトの違いについては、Xserverのブログ記事で紹介されていたので、一部紹介します。
静的サイトとは、「誰が」「いつ」「どこで」見ても同じ情報が表示されるホームページのこと
https://www.xserver.ne.jp/bizhp/differences-between-static-and-dynamic-sites/#%E5%88%B6%E4%BD%9C%E6%96%B9%E6%B3%95%E3%81%A8%E4%BB%95%E7%B5%84%E3%81%BF%E3%81%AE%E9%81%95%E3%81%84
動的サイトとは、アクセスした「ユーザー」「時間」「場所」といった特定の条件に応じて、異なる情報を自動で表示するホームページのこと
https://www.xserver.ne.jp/bizhp/differences-between-static-and-dynamic-sites/#%E5%88%B6%E4%BD%9C%E6%96%B9%E6%B3%95%E3%81%A8%E4%BB%95%E7%B5%84%E3%81%BF%E3%81%AE%E9%81%95%E3%81%84

僕が職業訓練校で制作したWebサイトは全て静的サイトだったな~

ワタシがよく見るショッピングセンターのWebサイトは動的サイトだね~
また、静的サイトはHTMLとCSSだけで制作が可能で、動的サイトの制作はデータベースやサーバーに関する知識が必要になってくるといった違いがあります。
さらに、世の中には「動的サイト」の制作に必要なものがセットにして無料で用意されているシステムがいくつかあり、それらはCMS(Contents Management System)と呼ばれています。
そして、wordpressは世界で最も使われているCMSなのです。本ブログもwordpressで運営しています。
ローカル環境の構築は必須なのか
wordpressには感覚的に操作しやすい管理画面が存在しているため、ローカル環境を構築せずにブログ投稿をガンガン行っていくということも可能です。
実際、以前までの僕はローカル環境の構築を行わずに本ブログの更新を行っていました。

たしかに単純なブログ投稿だけの更新であれば、(投稿プレビューで確認できるため、)本番サイトをいきなり更新しても特に問題はないでしょう。
しかし、運営しているwordpressサイトのレイアウトを変えるといったサイト全体の更新に関わってくるところに関しては、いきなり本番サイトを編集するのは危険かもしれません。想定と異なるレイアウト変更が行われた場合、修正するまではその状態を世に晒すことになります。
そこで必要なのがローカル環境の構築です。ローカル環境での編集は本番サイトへ何の影響も与えないので、ある意味やりたい放題です。
試したことのないレイアウトでサイトページを作ったり、サムネイルの列数を変えてみたりといったサイト全体の変更に関わることもガンガン行うことができます。
ローカル環境を構築する方法とは
wordpressサイトをローカル上で動かしたいときは、XAMPPやMAMPといったツールを使って行うのが一般的となっています。
しかし、それらツールはwordpressに特化されていなかったりサーバー知識が求められたりと、wordpressのローカル環境を構築するうえで必要以上に難易度が高かったりします。
そこで今回、僕が行ったのが「Local」というツールを使った環境構築です。

ローカル環境構築ツール「Local」
もともと「Local by Flywheel」という名だったそうですが、2023年現在では「Local」という名で知られています。
僕がLocalを使ってwordpressのローカル環境を構築するとき、以下の記事を参考にしました。Localのダウンロード方法やLocal上でwordpress環境を構築する方法などが紹介されています。

Local上にwordpress環境を作った後は、じぶんが運用しているwordpressサイトの本番環境情報をLocal側に複製します。そうすることで、本番サイトとそっくりのローカルサイトを作ることができます。
簡単にできる「既存wordpressサイトのローカル環境構築」
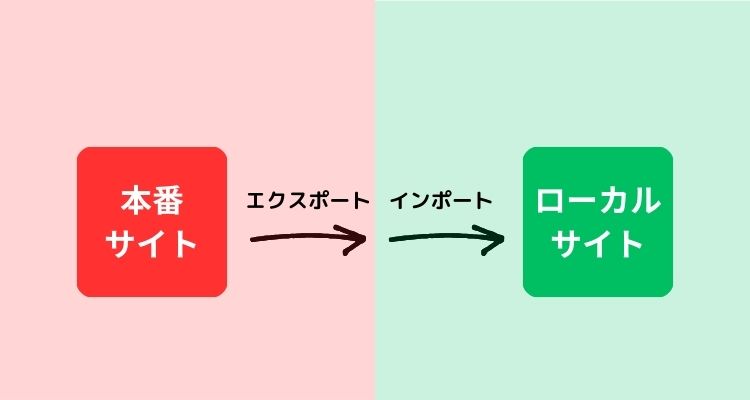
Localを使って、以下の流れでwordpressのローカル環境構築をしていきます。

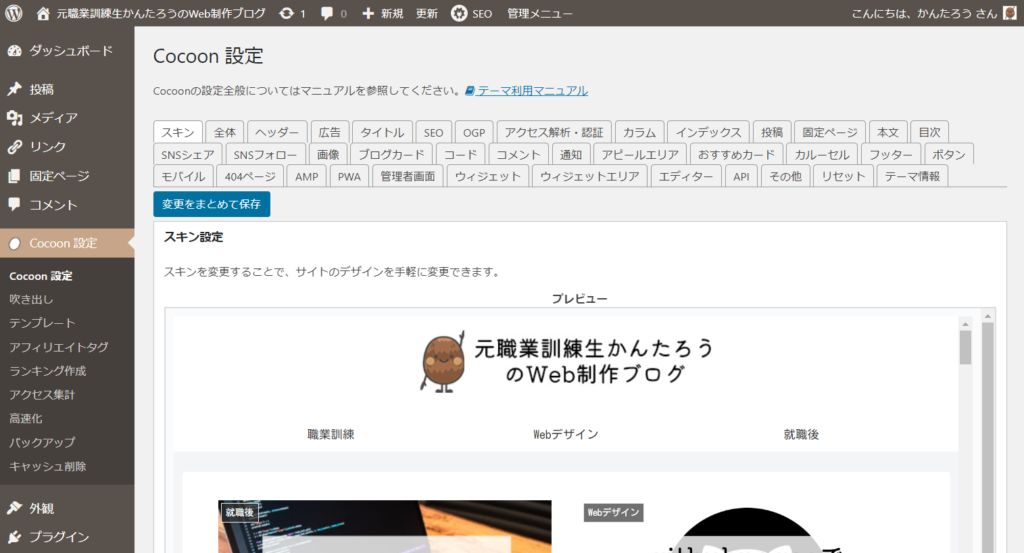
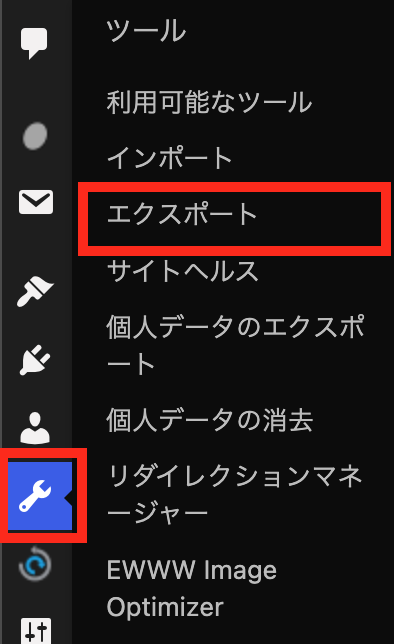
まず、本番サイトのwordpress管理画面にて、メニューバーの中にある「ツール」をマウスホバーすると、「エクスポート」というメニュー項目が出てくるので、そちらをクリック。

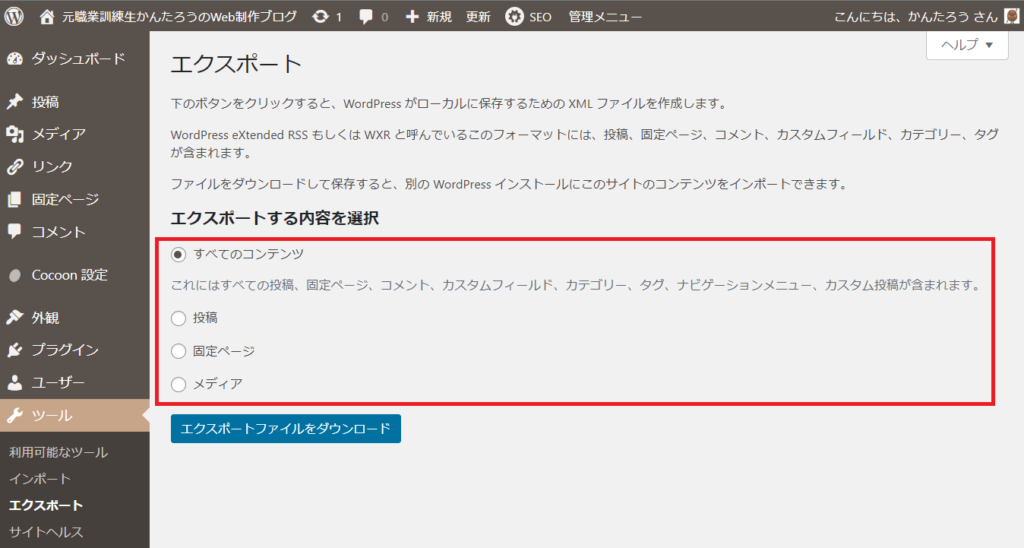
次に、エクスポート画面に行き、ローカルサイトに反映させたい内容を選択し、エクスポートファイルをダウンロード。

そのあと、Localアプリを開き、Localアプリ上でローカルサイトを新規作成します。
任意のユーザー名やパスワードを記入し、使いたいphpバージョンやWebサーバーを選択するだけで、簡単にローカルサイトを作ることができます。
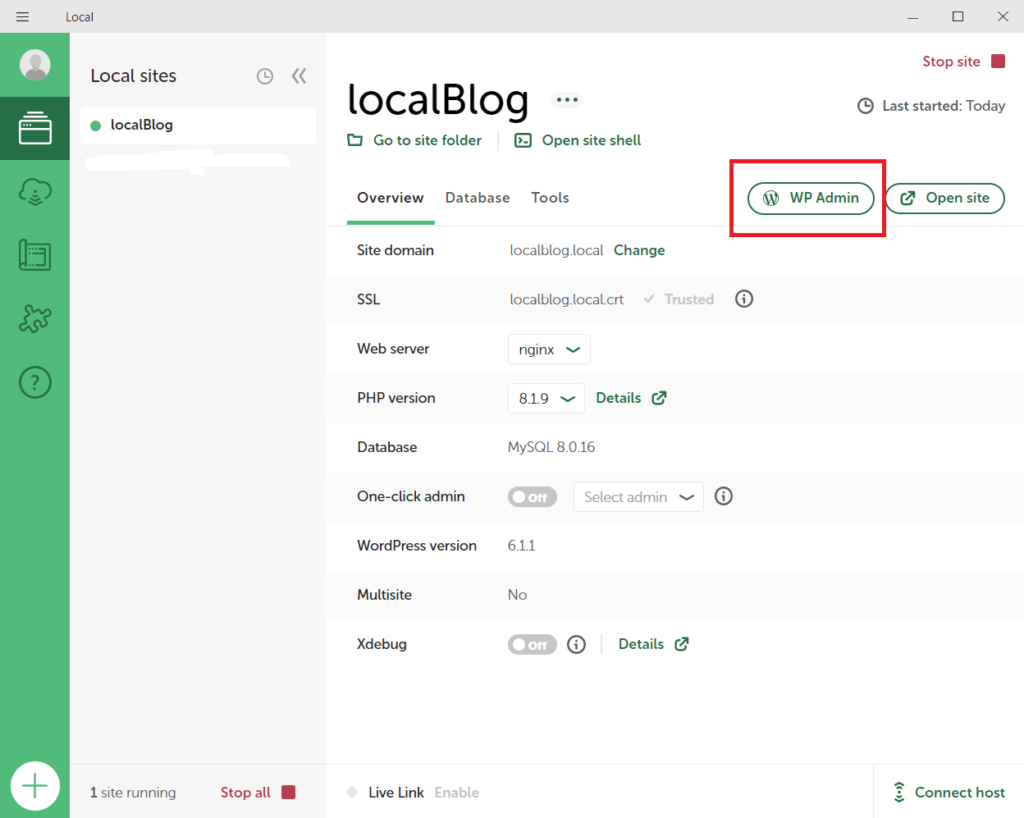
作成が完了すれば、新規作成したローカルサイトを選択できる状態になっているはずなので、それを選択した状態で「WP Admin」のボタンを押します。
「WP Admin」はローカルサイトのwordpress管理画面を開くボタンです。

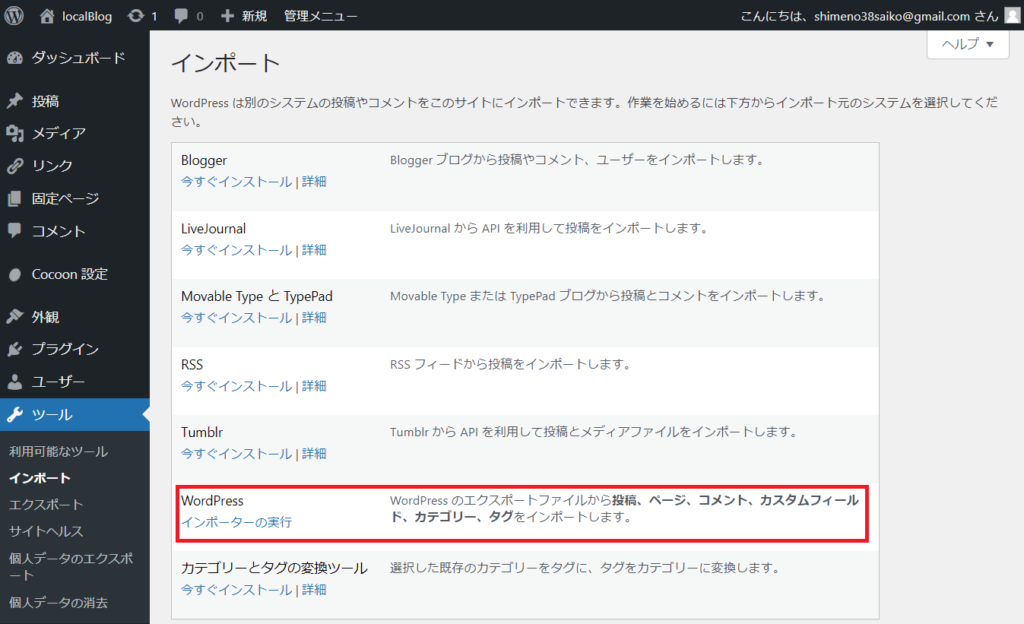
ローカルサイトのwordpress管理画面へ移動した後、「ツール」からインポート画面に行く。
wordpress環境上のデータをローカルに移したいので、wordpressの「今すぐインストール」を選択。「インポーターの実行」に表記が変わるので、そこをクリックします。

そのあと、エクスポートしたデータを選択すると、本番サイトの情報がローカルサイトに反映されて、本番サイトそっくりなローカルサイトが完成します。

(追記)プラグイン「BackWPup」を使う手もある
プラグイン「BackWPup」でバックアップデータをダウンロードし、Localにインポートすることでローカル環境を構築するという方法もあります。
こちらの方が手順はシンプルなのですが、ローカルサイトの管理画面にログインできなかったりするので、自分の状況にあった方を選ぶのが良いでしょう。
以上が、「ウェブ初心者でもwordpressのローカル環境を構築することができたよ~」というお話でした。環境構築の方法は他にもたくさんあるようですが、今回紹介した方法は比較的ラクして出来る方法なのかなと思います。