このブログの記事数が増えてきたので、今まで親カテゴリだけで分類していたブログ記事に対して、子カテゴリも設けるように変えました。
当時の本ブログに関するスクショをいくつか掲載していますが、2024年2月のドメイン変更に伴ってブログタイトルやデザインが大幅に変わっています。登場するスクショについては参考程度にご覧ください。
子カテゴリを新設
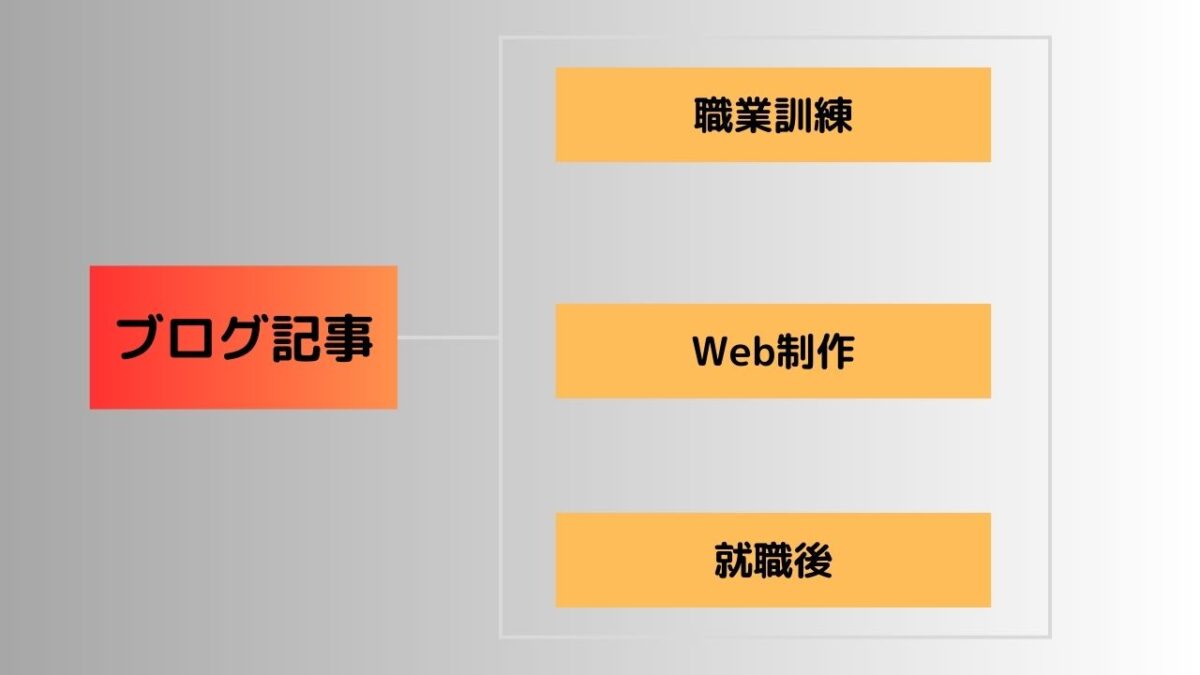
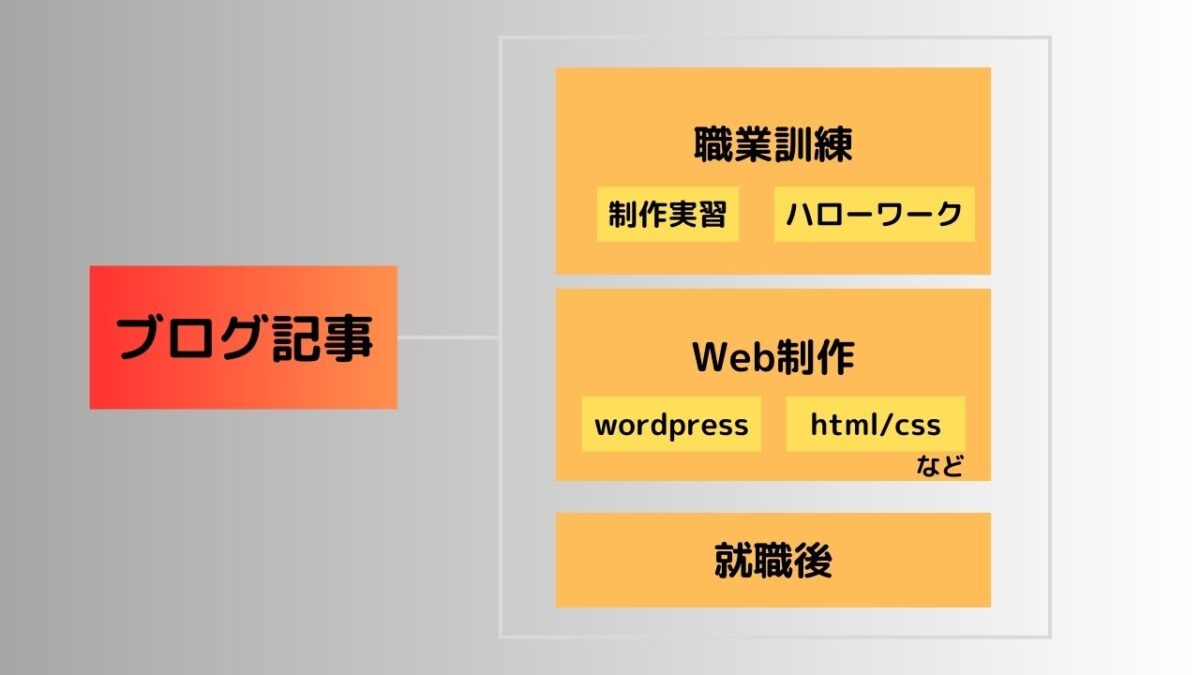
ブログ記事を「親カテゴリだけで分類」「子カテゴリを設けて分類」したときのブログ概況は以下の通りです。
▼親カテゴリだけで分類

▼子カテゴリを設けて分類

ラベル表示がバラバラだったので改修
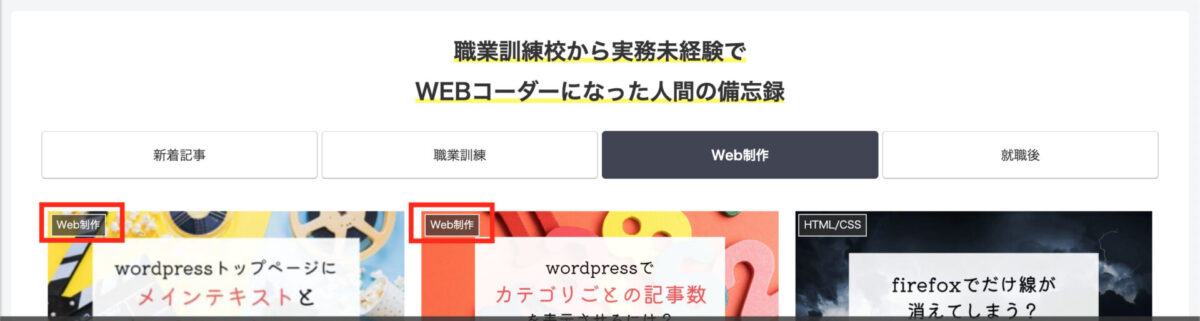
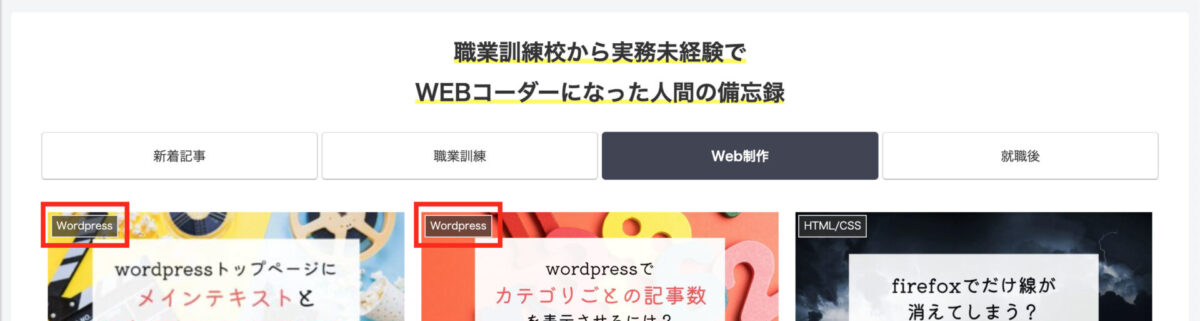
今回、管理画面から設定を変更することで子カテゴリを新たに設けた結果、アイキャッチ画像の左上で表示されるラベルが親カテゴリだったり子カテゴリだったりとバラバラに表示されてしまっていました。
▼before(一部のラベルが親カテゴリである「WEB制作」になってしまっている)

今回、子テーマのfunction.phpに必要なコードを追記することで、バラバラの表示を統一させることに成功しました。
▼after(カテゴリ表示を子カテゴリに統一)

function.phpに追記したコードについて
以下のコードを参考記事から丸々コピーして、子テーマ(cocoon-child-master)ディレクトリのfunction.phpに追記しました。
function get_the_nolink_category(){
$categories = get_the_category();
if (isset($categories[0])) {
$result = $categories[0]; //親カテゴリが存在しない場合は、取得した最初のカテゴリを使用
foreach($categories as $category)
{
if($category->category_parent != 0)//親カテゴリが存在する場合=子カテゴリと判断
{
$result = $category;
break;
}
}
return '<span class="cat-label cat-label-'.$result->cat_ID.'">'.$result->cat_name.'</span>';
}
}wordpress用の関数が使われていて自力では読み解けなかったので、ChatGPTに解説をお願いしてみました。

上記のコードはwordpressのfunction.phpに追記するコードです。 日本語で解説してください。

このコードは、WordPressのテーマのfunctions.phpファイルに追加される関数です。この関数は、投稿に関連付けられたカテゴリのうち、最初に見つかった「親カテゴリ」または「子カテゴリ」を取得し、そのカテゴリの名前を表示する役割を果たします。
以下がコードの詳細な説明です:
get_the_nolink_category()関数は、テーマ内で利用可能なカスタム関数です。これは投稿ページやループ内で呼び出すことができます。get_the_category()関数は、現在の投稿に関連付けられたカテゴリ情報を取得します。関数から得られる情報は、カテゴリ情報を含む配列です。if (isset($categories[0]))は、カテゴリ情報が少なくとも1つ以上ある場合に条件が成立することを確認します。$result変数は、後で表示するためのカテゴリ情報を格納するための変数です。最初は最初に見つかったカテゴリに設定されます。foreach($categories as $category)ループは、カテゴリ情報の配列内の各カテゴリに対して繰り返し処理を行います。$category->category_parent != 0の条件は、カテゴリが親カテゴリでない場合に成立します。つまり、子カテゴリの場合を表します。- 子カテゴリの場合、
$result変数は現在の子カテゴリに設定され、ループが終了します。return '<span class="cat-label cat-label-'.$result->cat_ID.'">'.$result->cat_name.'</span>';は、最終的に表示されるHTMLを生成しています。このHTMLコードは、選択されたカテゴリの名前をスタイル付きの<span>要素内に表示します。.cat-labelクラスは、スタイリングのためのもので、カテゴリIDに応じて異なるスタイルを適用するために使用されます。

このコードをfunctions.phpに追加すると、投稿に関連するカテゴリ情報を元に、最初に見つかった子カテゴリまたは親カテゴリの名前がスタイル付きのスパン要素として表示されるようになります。

いつも丁寧な説明ありがとー!
(正直、半分くらい言っていることがわからんけど、どんなループが行われているかは分かったから、一旦、良しとしよう。)
参考記事
Cocoonテーマを使っている本ブログでは、現在、アイキャッチ画像の左上にカテゴリが表示されています。しかし、今回の改修をする前は親カテゴリが表示されたり子カテゴリが表示されたりと、バラバラに表示されていました。
その現象をどうにかしたいと思い、「cocoon ラベル表示 子テーマ」で検索したところ、以下の記事に辿り着くことができました。

この記事でも言及されているように、アイキャッチ画像に表示されるカテゴリは「頭文字でソートして最初に来たものが表示されている」ということがこのブログでも起こっていましたが、コードを拝借することで簡単に改修できました。
とはいえ、拝借したコードの内容を咀嚼しきれない部分があるので、今後もwordpressに対する理解度を高めていきたいと思います。