はじめに
静的Webサイトを独自ドメインで公開したい。ドメイン費用以外は一切お金を使わずに公開したいなぁと思い、XServer Staticを試したりしたがイマイチだったので、AWSを使うことに。
AWSのホスティングサービスとしてAmazon S3が有名でそちらを使おうとしましたが、Amazon S3>パケット>プロパティにて下記の文言を発見。
静的ウェブサイトホスティングには AWS Amplify ホスティングを使用することをお勧めします
AWS Amplify ホスティング?
聞いたことないけど使ってみるかー
ということで、AWS Amplify を使って静的webサイト公開を行い、Route53でDNS設定することで独自ドメインでの公開を行いました。
今回はその備忘録になります。
AWSで静的サイトを公開するメリット

AWSを利用して静的サイトを公開するメリットは、主に以下の4点が挙げられます。
AWS Amplifyを使えば、GitHubやGitLabなどのリポジトリと連携するだけで、自動的にサイトをデプロイできます。サーバーの管理が不要なため、エンジニアでなくても簡単に運用が可能です。
AWSのインフラを活用することで、高速なコンテンツ配信が可能になります。AmplifyはAWSのCDNと連携しており、世界中のユーザーに対して安定したパフォーマンスを提供できます。
Amplifyでは無料のSSL証明書を利用できるため、HTTPS化が手軽にできます。これにより、SEOの強化やセキュリティの向上にもつながります。
AWSのDNSサービスであるRoute 53を使うことで、独自ドメインを簡単に設定できます。これにより、自分のブランドに合ったドメイン名を使用したWebサイトの公開が可能になります。
AWS Amplifyとは?
AWSにはさまざまなサービスがありますが、静的サイトを公開する際に重要なのがAmplifyとRoute 53。まずはAmplifyの役割を簡単に説明します。

AWS Amplifyは、フロントエンド開発を支援するフルマネージドのサービスです。特に、静的サイトのホスティング機能が強力で、以下のような特徴があります。
Amplifyを使うことで、サーバー管理なしで効率的にWebサイトを公開できます。
AWS Route53とは?
Amplifyの次はRoute 53の役割を簡単に説明します。

Route 53は、AWSが提供するDNSサービス。Webサイトを独自ドメインで公開したい場合に利用します。主な機能は以下のとおりです。
Route 53を使えばAmplifyで公開したサイトを独自ドメインで運用でき、よりプロフェッショナルなサイトを作成できます。
大まかな手順
- AWSアカウントを作成し、必要なサービスにアクセス
- 独自ドメインを準備(AWSで取得するか、他社のドメインを利用)
- AWS Amplifyをセットアップし、GitHubと連携して自動デプロイを設定
- Route 53または他社のDNS設定を変更し、独自ドメインをAmplifyに紐付け
- サイト公開! 独自ドメインでアクセスできることを確認
今回、ドメインに関してはエックスサーバードメインで取得済みだったため、「他社のドメインを利用」しつつ、Route53でDNS設定を行う手順について紹介していきます。
Amplifyで静的サイトをデプロイ
AWS Amplifyを使って静的サイトを公開するには、以下の手順でセットアップを行います。
AWS Amplifyにアクセス
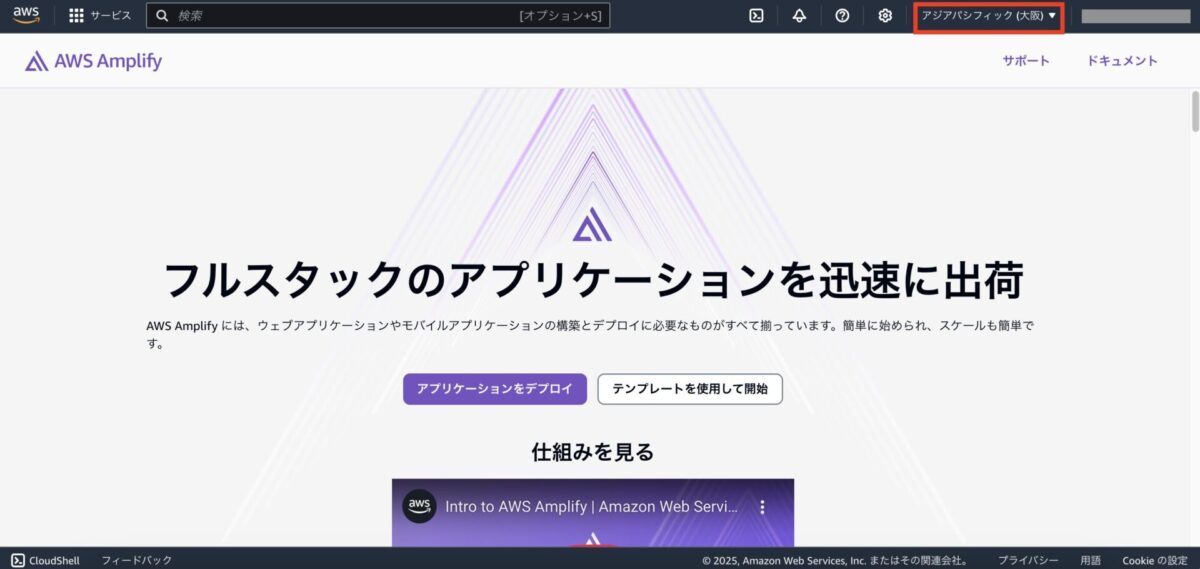
AWS マネジメントコンソールにログインし、検索バーで「Amplify」と入力してAmplifyのサービスページを開きます。

画面右上のリージョンが「アジアパシフィック(大阪)」や「アジアパシフィック(東京)」などメインユーザーが多いエリアのリージョンになっているか確認しておきましょう。
新しいアプリを作成

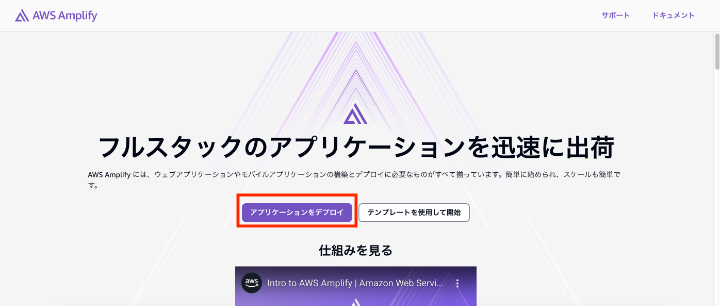
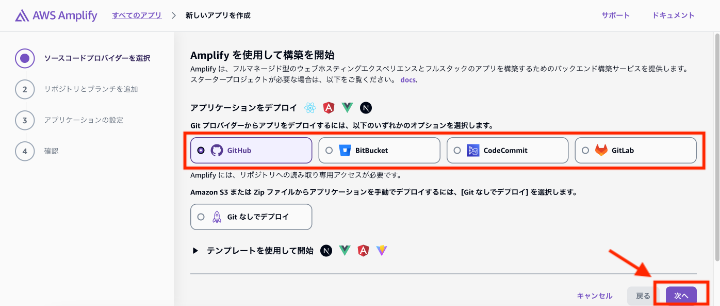
「アプリケーションをデプロイ」を選択。

「継続的デプロイ」を選択し、ソースコードを管理しているGitHubやGitLabと連携。

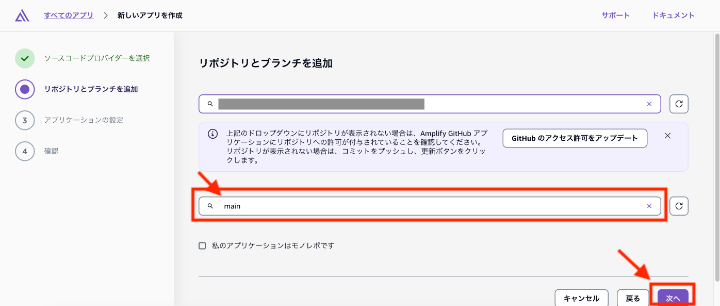
リポジトリとブランチを選択し、「次へ」をクリック。

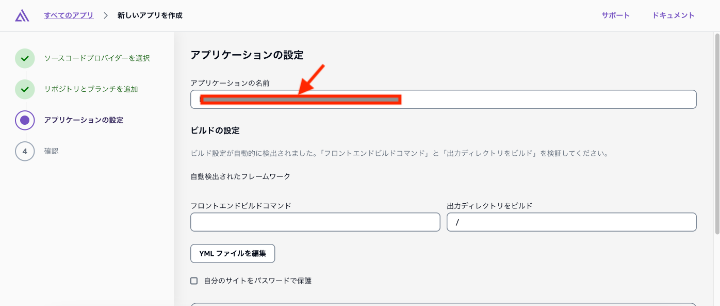
「アプリケーションの名前」を入力。
ビルドとデプロイの設定

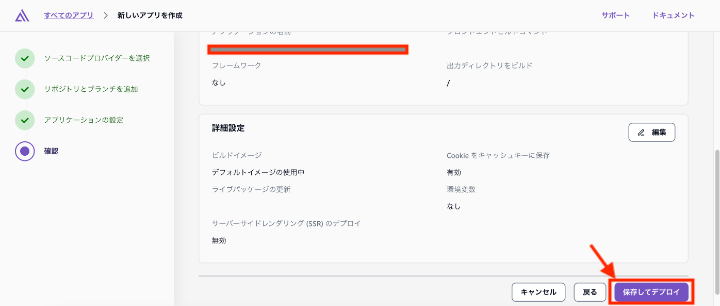
デフォルトのビルド設定を確認(特別なカスタマイズが不要ならそのままでOK)。

「保存して続行」をクリックし、Amplifyが自動的にビルドとデプロイを開始。
デプロイ完了&サイト公開
デプロイが完了すると、「https://〇〇.〇〇〇〇.amplifyapp.com/」という感じのURLでサイトが公開されます。この時点で、Amplify経由でサイトを閲覧できるようになります。
この後、Route 53を使って独自ドメインを設定すると、オリジナルのURLでアクセスできるようになります。
GitHubにプッシュすると自動更新

先ほどGitHubと連携したので、リポジトリに変更をプッシュするたびにAmplifyが自動的にビルド&デプロイを実行します。
これにより、手動アップロードなしでサイトを最新状態に保つことができるようになりました。
Route53で独自ドメインを設定

他社で取得したドメインを移管せずとも
Amplifyを使った独自ドメインでの公開方法として以下の3つが考えられます。
上記3つのうち、どれを選んでもいいのですが、当時の僕は
という状況だったため、「Route53に移管しない」「Route53でDNS設定のみ実行」しました。
Route53でDNS設定のみ実行
手順をまとめると長くなってしまったので、別記事で紹介させていただきます。
まとめ
AWS AmplifyとRoute 53を活用すれば、静的サイトを簡単に公開し、独自ドメインで運用できます。今回の流れを振り返ると、次のようになります。
- AWSアカウントを作成し、必要なサービスにアクセス
- 独自ドメインを準備(AWSで取得するか、他社のドメインを利用)
- AWS Amplifyをセットアップし、GitHubと連携して自動デプロイを設定
- Route 53または他社のDNS設定を変更し、独自ドメインをAmplifyに紐付け
- サイト公開! 独自ドメインでアクセスできることを確認
この手順を踏むことで、手動アップロード不要の効率的なデプロイ環境が整い、スムーズにサイト運用が可能になります。
静的Webサイトを独自ドメインで公開する方法は色々ありますが、運用のしやすさはAWS AmplifyとRoute 53が圧倒的だと感じています。
僕自身AWSについて知らないことだらけなので、今更ながらではありますが諸々試していこうと思います。