今回は、SCSSファイルをコンパイルしてCSSフォルダに出力するにあたって、必要な準備と手順について解説していきたいと思います。
拡張機能「Live Sass Compiler」をインストール
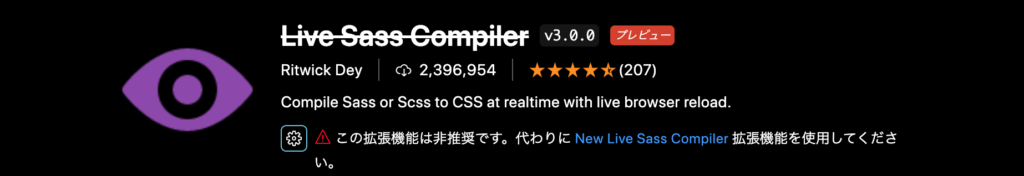
拡張機能の検索バーで「live sass compiler」と検索。すると、1番目に以下のものが出てきます。

よく見ると、これは古いものらしい。
今は新しいLive Sass Compilerをインストールしたいといけないようです。
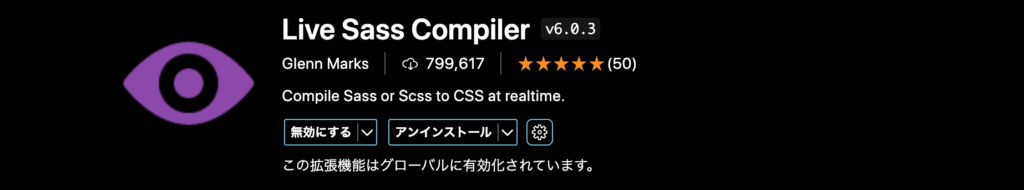
なので、2番目に出たきた方をインストール※。
※2023.03.12当時

インストールすると、もともと「インストール」というボタンになっていたところが「アンインストール」という表示に変わります。
実際にコンパイルしてみる
インストールされたら、作業を進めたいフォルダをvsCode(またはcusor)で開きます。
次にscssフォルダとstyle.scssファイルを新規作成。
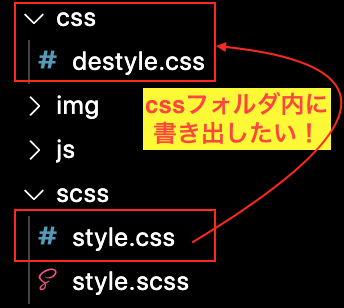
今回の目的はSCSSファイルをコンパイルしてCSSフォルダに出力すること。
なので、style.scssファイルがcssフォルダ内に、style.cssファイルとして書き出されるかどうかを見ていきたいと思います。

scssファイルの存在するプロジェクトを開いていると、vsCodeの一番下部分に「Watch Sass」という表記が出てきます。

「Watch Sass」をクリック。
すると表記が「Watching…」に変わり、拡張機能「Live Sass Compiler」が動き出します。
「書き出し完了」を意味する「Generated」が出てくれば、エラーなどが起こらず無事にコンパイルされたということが分かります。

「Generated」の後の行を見ると、scss/style.cssと書かれています。
これは「scssフォルダの中にstyle.cssが書き出されたよ」ということを表しています。

CSSファイルが書き出された!でもSCSSフォルダの中に、、?
どこに書き出されたのか?
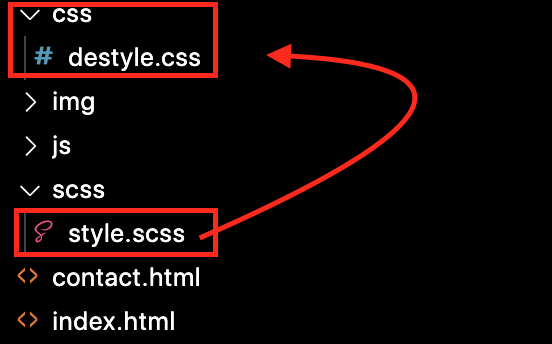
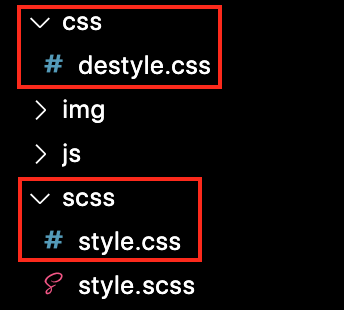
フォルダ構成を見ると、scssフォルダにstyle.cssが書き出されてしまっている。。
cssフォルダには元々あったdestyle.cssしかないようです。

つまり書き出したい場所には書き出せていなかった模様。
繰り返しになりますが、今回の目的は「SCSSファイルをコンパイルしてCSSフォルダに出力」です。

書き出し先の変更が必要なので、vsCode(cusor)の設定を変えることにしました。
書き出し先の変更(settings.jsonで編集)
vsCode内の歯車マークから「設定」ページを開くと、「設定の検索」が出来るので、そこに「compile」と検索をかけてみました。
すると、Live Sass Compile関連の項目がいくつか出てきたので、そこに表示されている「settings.jsonで編集」をクリック。
settings.jsonにはデフォルトで10行程度のコードが書かれているので、その後に以下のコードを追加します。
デフォルトのコード ,
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css"
}
]コードは以下のブログ記事を参考にしたものです。
コンパイルして作成されるファイルは、「.css」という拡張子でcssフォルダ内に保存されることが定められました。
settings.jsonに上記のコードを追加したら保存して、再度書き出しを行います。
再チャレンジ
先程scssフォルダ内に作成されたstyle.cssは削除し、「Watch Sass」をクリック。
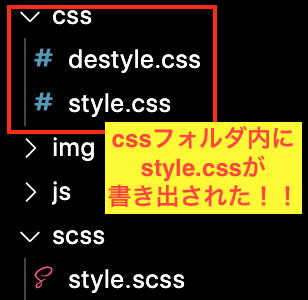
すると、cssフォルダ内にstyle.cssが新規作成されました。

無事に「SCSSファイルをコンパイルしてCSSフォルダに出力」という目的が達成されました。
これで今後は、設定をいじらない限り、scssファイルはcssフォルダ内に書き出されることになりました。

SCSSを使う準備完了!
以上が「SCSSファイルをコンパイルしてCSSフォルダに出力」の解説でした。
ITエンジニアとして就職・転職を考えている人向けの記事もあるので、よかったら覗いてみてください。