今回は、「GitHub Pages」というGitHubのサービスを使って静的なサイトをWEB公開した話を紹介したいと思います。
既にGitを使っている人ならあっという間に無料公開できますし、Gitを使ったことがない人にとっては無料公開しつつGitの練習もできる方法となっています。
Gitとは
WEBに携わる人の多くが使うことになるであろうツールの1つとして、「Git」があります。Wikipediaによると、Gitとは以下のようなシステムのことを指します。
プログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システム
https://ja.wikipedia.org/wiki/Git
WEBに関する業務をチームで行うときに重宝されるシステムで、同じテキストファイルを複数人が同時に編集しても最終的には1つの成果物にすることができるという便利なシステムです。基本的には無料で使えます。
僕が通っていた職業訓練校では1回もGitを使うことがありませんでしたが、実際に就職してWEB関連の実務に関わるとなると、毎日Gitを使うことになります。

また、Google、Microsoft、Twitterなどといった名だたる企業がGitを使って開発を行っており、現代を生きる私たちの多くがgitの恩恵を受けています。
GitHubとは
Wikipediaでは、GitHubは以下のような説明で紹介されています。
GitHub(ギットハブ)は、ソフトウェア開発のプラットフォームであり、ソースコードをホスティングする。コードのバージョン管理システムにはGitを使用する。
https://ja.wikipedia.org/wiki/GitHub
つまり、インターネット経由でサーバを借りることによってGitを使ったソフトウェア開発ができるプラットフォームです。Git同様、基本的には無料で使えます。

GitHubは世界中で使われており、9400万人以上の開発者が利用しているようです。
GitHub Pagesとは
そして、今回僕がWEB公開をするために使用したサービスが「GitHub Pages」です。僕が参考にしたブログ記事では以下のように紹介されています。
GitHubから提供されている、静的サイトのホスティングサービスのこと。
https://pengi-n.co.jp/blog/git-githubpages/
実際に使ってみて分かったのですが、GitHub PagesはGitHub内で利用できるため、既にGitHubで静的サイトのソースコードの管理をしている人は、30秒でWEB公開をすることができます。
しかし、僕はGitHubを使っていなかったので、GitHub上にサイトのデータを上げるということから取り組みました。以下の手順でデータを上げました。
- GitHubで自分のアカウントを作成
- リモートで新規リポジトリを作成
- 自分のパソコンの任意の場所(ローカル)に制作したサイトのフォルダを用意
- ローカルフォルダでgit init(Gitリポジトリを初期化)
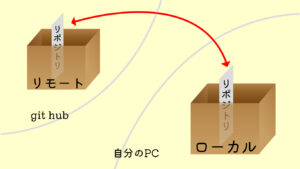
- リモートのリポジトリとローカルのフォルダを接続
- ローカルのフォルダ内データをリモートへcommit&push

自分のPCに置いているサイトのデータをGitHubのリモートリポジトリにプッシュ。以下のブログ記事を参考にして進めていきました。
そのあとは、GitHub上で少し設定を変えてWEB公開。以下のブログ記事を参考にしました。
WEB公開したサイトとURLについて
今回WEB公開したのは、僕が職業訓練校に通っていたときに制作したポートフォリオサイト。HTML, CSS, jQueryのみで制作したもので、サーバーサイドのプログラミングを使っていない静的なWebサイトです。
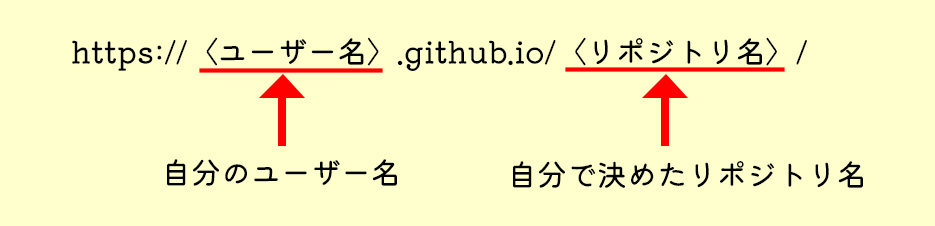
GitHub PagesでWEB公開をすると、以下のURLでサイトへ訪問できるようになります。

そして、僕のポートフォリオサイトは以下のURLで訪問できるようになりました。
簡単に、無料で、しかもスッキリしたURLでWEB公開ができました。
以上が、「GitHub Pagesで静的サイトをWEB公開」した話でした。
これからWEB関連の実務に携わるという人は、試しにGitHub PagesでのWEB公開をやってみると、Gitを使う練習にもなって良い経験になるんじゃないかと思います。

