Googleが提供する「PageSpeed Insights」によってWebサイトの表示速度を簡単に分析できてしまう昨今、「高い画像圧縮率で表示速度を上げてくれるのではないか」と期待されている新しい画像フォーマット形式があります。
その名も「webp(ウェッピー)」です。
webp は、サイトページの表示速度を上げる方法を模索している人々にとって、一過性の流行りのツールとしてではなく近い将来メジャーな画像フォーマットとして使っていきたいもので、既に使い倒しているという人もいるようです。
今回は、そんな新しい画像フォーマット「webp」の表示速度や使用方法について、まとめていきたいと思います。
「webpの方が圧縮率が高い」とは言うけれど

「IEがサポート終了して、ほぼ100%のユーザーがwebp対応ブラウザを使うことになる。jpgやpngでの画像表示からwebpでの画像表示に移行していこう!」

「画像表示を全てwebpにすれば、Webサイトの表示速度は爆上がりしてSEO的にもめっちゃ良いんじゃない???」
といった感じでwebp採用への期待が世界各地(少なくとも日本全国)で高まっているのですが、実際はどのくらい表示速度を上げてくれるのでしょうか?
WebPの開発元であるGoogleは、以下のような発表をしています。
WebP 可逆圧縮画像は、PNG 画像と比べてサイズが 26% 小さくなります。WebP の非可逆画像は、同等の SSIM 品質インデックスで同等の JPEG 画像よりも 25 ~ 34% 小さくなります。
https://developers.google.com/speed/webp?hl=ja
上記の文章を雑に要約すると、「webpの画像圧縮率は、pngやjpgより25~34%高い」となります。
可逆 WebP は透明性をサポート(アルファ チャンネルとも呼ばれます)しますが、コストはわずか 22% の追加バイトです。非可逆 RGB 圧縮が許容される場合、非可逆 WebP は透明度もサポートしており、通常は PNG よりもファイルサイズが 3 倍小さくなります。
https://developers.google.com/speed/webp?hl=ja
上記の文章を読みと、webpの長所として「圧縮率の高さ」だけでなく「非可逆の場合でも透明度をサポート」という点も挙げられます。
Googleの発表を雑にまとめると、webpの長所は以下の2点です。
- webpの画像圧縮率は、pngやjpgより25~34%高い
- 非可逆の場合でも透明度をサポート
この事実を知ったあなたはどう思われましたでしょうか?

pngやjpgからwebpに変えたときの画像圧縮率は3割程度か、、思ったほど変わらへんなぁ。

しかも表示速度に関わる要素は画像だけじゃないから、仮に画像圧縮率が3割だとしても表示速度が3割速くなるわけではないよね〜。

たしかに、、つまり、webpを使えば劇的に表示速度が上がるわけではないということか。。

そうそう。「新時代の画像フォーマット」だからといって、期待し過ぎてもその期待に裏切られるだけだよ!!!
「全画像をwebpに変えればWebサイトの表示速度が格段に上がる」という単純な話ではないようです。
可逆圧縮と非可逆圧縮の違いについて
先ほど、webpは「非可逆の場合でも透明度をサポート」しているという話がありましたが、そもそも「可逆圧縮」「非可逆圧縮」の違いとは何なのでしょうか?
そこで、ChatGPTに頼ることにしました。

可逆圧縮と非可逆圧縮の違いについて、比喩を用いてわかりやすく説明して

可逆圧縮と非可逆圧縮の違いを理解するために、比喩を使って説明しましょう。

可逆圧縮(Lossless Compression):
- 比喩:「パズルゲーム」
- 想像してみてください。あなたが1000ピースのパズルを完成させたとします。このパズルを保存するためには、パズルの箱にきれいに収納する必要があります。パズルを分解して箱に戻す際、すべてのピースがそのままの形で保存されます。後で再度パズルを組み立てる時に、元の完全な絵を再現することができます。可逆圧縮も同様で、データを圧縮しても、解凍すると元のデータを完全に復元できます。

非可逆圧縮(Lossy Compression):
- 比喩:「スケッチの簡略化」
- 今度はあなたが複雑な風景画を描いたとしましょう。この絵を簡単にするために、重要でない細部を省略して、もっと簡潔なスケッチにすることを決めます。スケッチは元の絵の主要な特徴を保持していますが、細かいディテールは失われます。非可逆圧縮もこれに似ています。圧縮する際に、データの一部の詳細を犠牲にしてサイズを減らします。この結果、元のデータと全く同じには復元できませんが、重要な情報は保持されます。

要するに、可逆圧縮は「データの完全な復元」を可能にし、非可逆圧縮は「データサイズの削減」を優先し、その過程で一部のディテールを失います。

なるほど〜。ChatGPTありがとー!
という感じで、ChatGPT様に「可逆圧縮/非可逆圧縮の違いについて、比喩を用いてわかりやすく説明して」という雑な依頼を投げた結果、以下の比喩を用いて説明してくれました。
| 可逆圧縮 | パズルゲーム | 後で再度パズルを組み立てる時に、元の完全な絵を再現することができます。 |
| 非可逆圧 | スケッチの簡略化 | スケッチは元の絵の主要な特徴を保持していますが、細かいディテールは失われます。 |
まとめると、「可逆圧縮は圧縮前に戻せる分、圧縮率が低い。非可逆圧縮は圧縮前に戻せない分、圧縮率が高い」ということになります。
つまり、「webpは非可逆の場合でも透明度をサポートしている」という話は、「webpを使うと、十分に圧縮しつつ透明度を保持することもできる」ということになります。
jpg,png,webpの特性の違いについて
ChatGPT様にjpg,png,webpそれぞれの特性についてまとめた表を作成してもらいました。先ほどの「可逆圧縮と非可逆圧縮の違いについて」を踏まえて見てみると、webpのスゴさが分かります。
| 特性 | JPG | PNG | WEBP |
|---|---|---|---|
| 可逆圧縮/非可逆圧縮 | 非可逆圧縮 | 可逆圧縮 | 可逆圧縮と非可逆圧縮の両方 |
| 透過性 | 非対応 | 対応 | 対応 |
| 色の深さ | 最大24ビット (約1677万色) | 最大48ビット (約28億色) | 最大24ビット (約1677万色) |
| アニメーションのサポート | 非対応 | 対応(APNG) | 対応 |
| 主な用途 | 写真、リアルな画像 | 透明度を必要とするグラフィック、テキスト重視の画像 | 高品質と圧縮率のバランスが求められるウェブ用途 |
上記の表から分かる通り、圧縮率が高いjpgと透過性に対応しているpng、それぞれの良いところ取りをしているのがwebpなのです。
記述について
ここまで「可逆圧縮と非可逆圧縮の違いについて」「jpg,png,webpの特性の違いについて」という観点からwebpがどういう画像フォーマットなのかを見てきました。
ここで、実際にwebp画像を使う際の記述方法について参考記事を基に見ていきたいと思います。
従来通り、jpgやpngで画像を表示させる場合は以下のような記述に。
<img src="/path/to/image.jpg">一方、webpを使う場合は以下のような記述に。
<picture>
<source srcset="/path/to/image.webp" type="image/webp">
<img src="/path/to/image.jpg">
</picture>これらを見た僕の正直な感想は以下の通りです。

めんどくさそ〜
コードスニペットを使えば大して作業量が増えるわけではないのですが、pictureタグを使う書き方に慣れていない僕としては正直「ちょっとめんどくさいなぁ」と思ってしまいます。
余談ですが、IEがサポート終了する前はIEにも対応させるために以下のコードを追記しなければならなかったようです。
<script src="https://polyfill.io/v3/polyfill.min.js?features=HTMLPictureElement"></script>
もっとめんどくさそ〜
▼参考記事

▼参考画像
https://webdesign-trends.net/wp/wp-content/uploads/2021/09/webp-03.png
変換方法
jpgやpngの画像をwebpに変換する方法として以下の3つがあるようです。
| Squoosh | Googleが公開している画像変換サービス |
| WebPShop | PhotoshopでWebP画像に対応するためのプラグイン |
| cwebp | コマンドラインを使った変換方法 |
https://webdesign-trends.net/entry/13745#WebPHTML
透過ありのカラフル画像で比較
jpgやpngの画像圧縮ツールとして「あっしゅくま」というものがあります。30ファイルを一括で圧縮できたりして大変便利なため、普段からこのツールを使っています。
しかし、「あっしゅくま」にはjpgやpngをwebpに変換するような機能は備わっておりません。
そこで今回、 Squoosh を使ってwebp画像への変換を試してみました。
まずは透過ありのカラフル画像でpng画像とwebp画像の比較をしていきたいと思います。

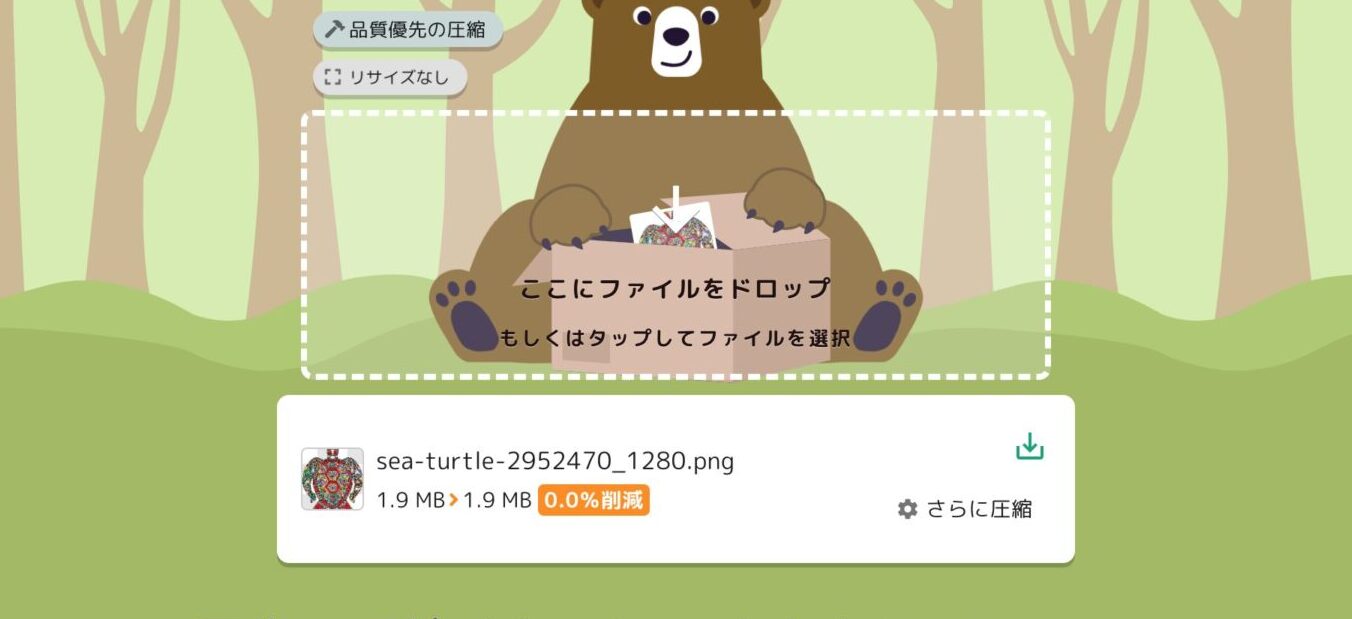
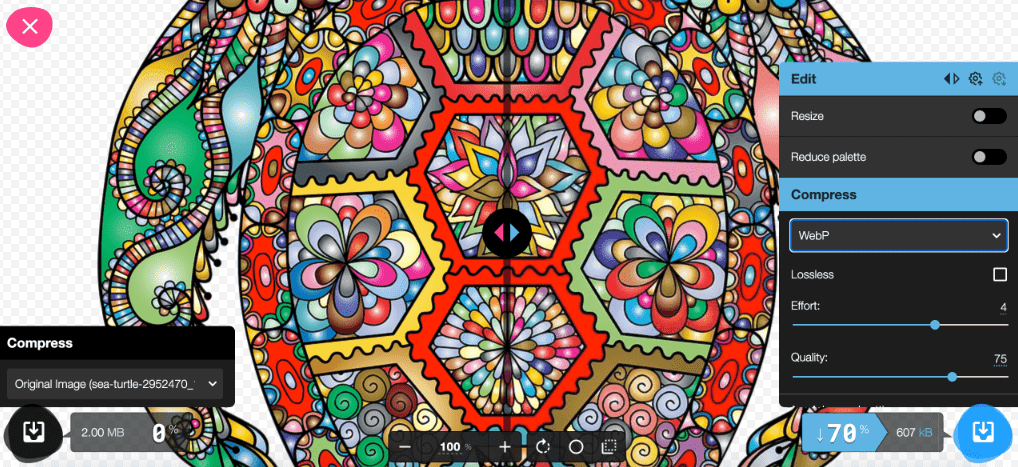
カラフルな画像を透過ありのpng画像としてダウンロードし、「あっしゅくま」にてリサイズなしの品質優先の圧縮を行いました。

上記スクショの通り、ダウンロードしたpng画像は「あっしゅくま」を使ってもこれ以上圧縮できない状態です。それをsquooshに投げ込み、webp画像に変換してもらいました。

すると、透過を維持したまま、なんと70%も圧縮できちゃいました。
以上の結果から、透過ありのカラフル画像で比較した結果、webp画像の方がpng画像よりファイルサイズを大幅に小さくすることが出来るということが分かりました。
透過なしのカラフル画像で比較
次は透過なしのカラフル画像でjpg画像とwebp画像の比較をしていきたいと思います。

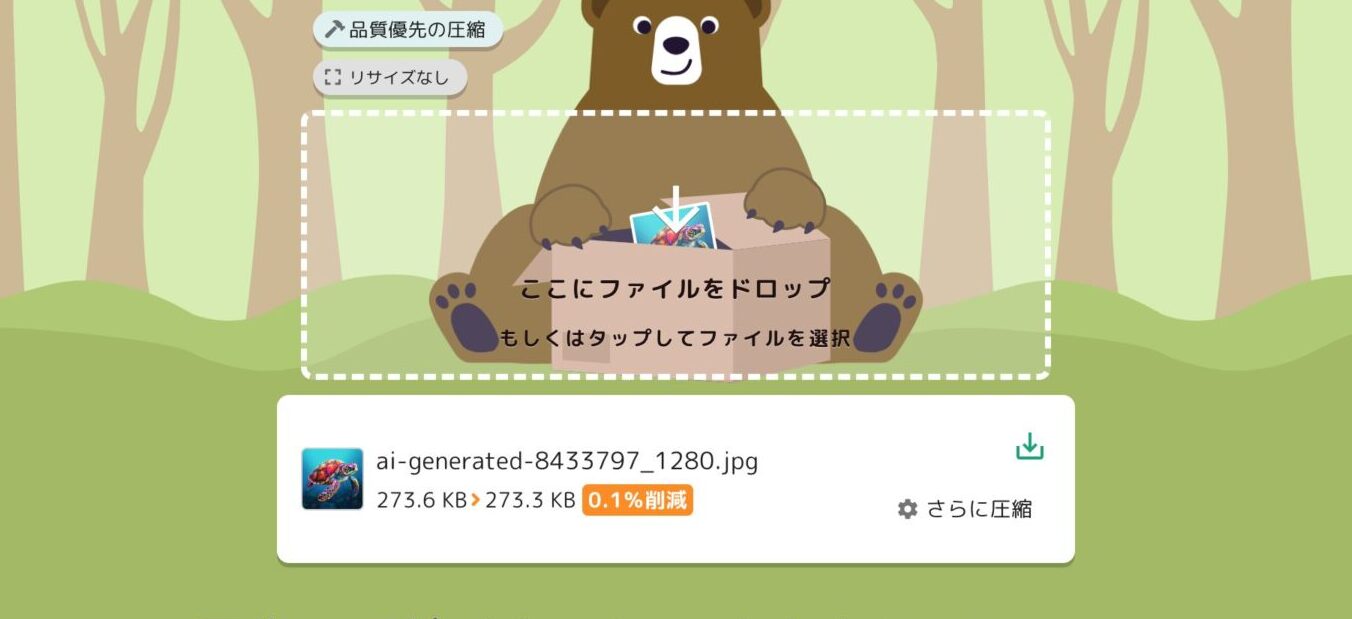
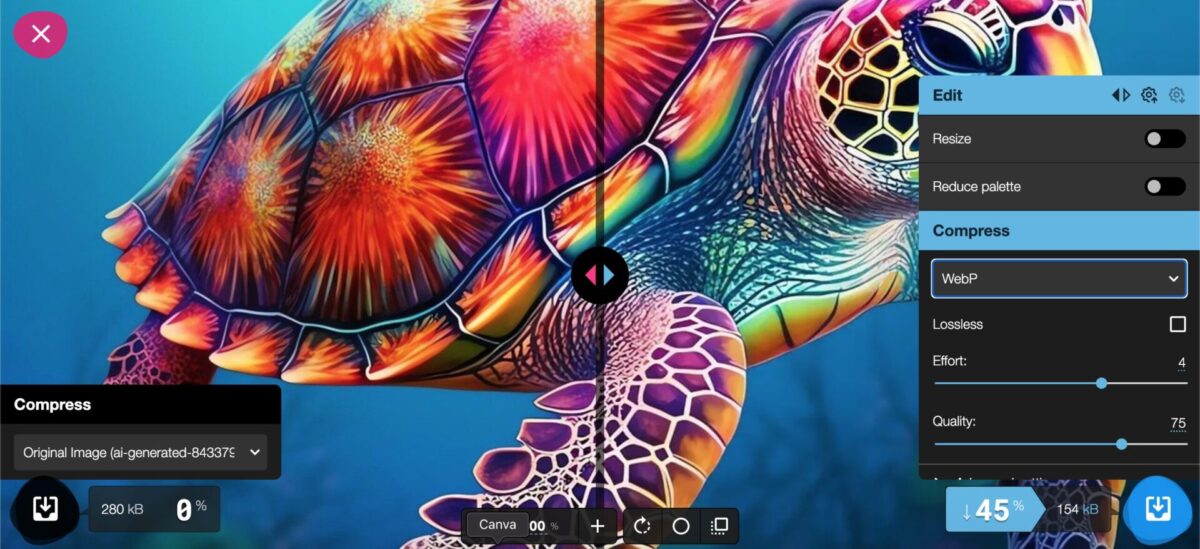
カラフルな画像を透過なしのjpg画像としてダウンロードし、「あっしゅくま」にてリサイズなしの品質優先の圧縮を行いました。

上記スクショの通り、ダウンロードしたjpg画像は「あっしゅくま」を使ってもこれ以上圧縮できない状態です。それをsquooshに投げ込み、webp画像に変換してもらいました。

webpに変換すると、45%も圧縮できちゃいました。
以上の結果から、透過なしのカラフル画像で比較した結果、webp画像の方がjpg画像よりファイルサイズを大幅に小さくすることが出来るということが分かりました。
webPよりPngのほうが軽いケースも多い
先ほどのように、色情報の多い画像の場合はwebpを採用する方が良さそうです。
一方で、webpよりpngを使った方が良いケースもあるみたいです。
以下の記事では、「webPよりPngのほうが軽いケースも多い」ということで具体的にどのようなケースでpngの方が軽いのかという紹介がされています。
WebPとPngの逆転現象は色情報が32色以下だと高確率で見かけることが増えてきます。一方で64色以上のPngはWebPに変換した方が軽くなります。
https://nipo-plus-doc.sndbox.jp/tech/webp/
投稿主は「それでもWebPは強いので適材適所で使っていきたい」という結論に至っており、「webp vs png 」という構図でどちらが優れているかを決めるのではなく、状況に応じてどちらかを採用するのが良いみたいです。
▼参考記事

まとめ
今回は、新しい画像フォーマット「webp」の表示速度や使用方法について、まとめてみました。
「webpで表示速度は劇的にあがるのか?」という問いに対しては、はっきりイエス!!とは言えないものの、カラフルな画像(64色以上の画像)に関してはwebpを採用することで表示速度の大幅な改善が見込めます。
また、squooshは画像変換ツールとして便利なものなのですが、複数枚の画像を一括で変換するという機能はないため、実際のWEB制作現場で使うには力不足な感じがあります。

他のwebpへの変換方法として、Photoshopのプラグインや公式コマンドラインツールのcwebpを使った方法があり、実際に試そうと思ったのですが、自宅PCの環境上、出来ませんでした。
会社に出勤したときに隙あらば試してみたいと思います。
