要素を横並びにしたいときに使われることが多い「display:flex;」と「display:inline;」。
- display:flex
- display:inline
では、flexとinlineの違いを正確に説明できますでしょうか?
今回は、「display:flex;」と「display:inline;」がそれぞれどんな役割を持った記述なのかというところを、CSS初心者でも分かるように解説していきたいと思います。
- HTML/CSSを学習中の人
- flex, inline-flex, inlineの違いが曖昧になっている人
- HTML/CSSを復習したい人

グリッドレイアウトで横並びさせることもできますが、今回グリッドについては言及しないです。
そもそも「横並びにする」ことは本質部分じゃない
冒頭で、「display:flex;」と「display:inline;」のことを「cssで要素を横並びにしたいときに使う記述」という簡易的な説明をしましたが、「display:flex;」と「display:inline;」の本質部分は「横並びにする」ことではないです。
「display:flex;」の本質
まず前者である display:flex の本質は指定した要素をflexboxにすることです。
たしかに「display:flex;」を記述することで、指定した要素の子要素を横並びにすることができます。
しかしそれは、flexboxがデフォルトで
flex-direction: row;という設定になっているから起こることです。
つまり、display:flex という記述それ自体には「横並びにする」という役割はないのです。
「display:flex;」の本質は、指定した要素をflexboxにすること
「display:inline;」の本質
また後者である display:inline の本質は指定した要素をインライン要素にすることです。
たしかに「display:inline;」を記述することで、指定した要素を横並びにすることができます。
しかしそれは、前後に改行が入るという性質を持ったブロックレベル要素がインライン要素に変わったから起こることです。
つまり、 display:inline という記述それ自体には横並びにするという役割はないのです。
「display:inline;」の本質は、指定した要素をインライン要素にすること
それぞれを分けて認識することが重要
ここまで見てきた通り、「display:flex;」と「display:inline;」の本質部分は完全に別のところにあります。
そのため、「display:flex;」と「display:inline;」の違いについて理解するためには、それぞれを別物として捉えることが重要だということが言えます。
フレックスボックスにするための display:flex;
「display:flex;の本質は、指定した要素をflexboxにすること」ということで、ここで「フレックスボックス」について整理していきたいと思います。
フレックスボックスを使うと、指定した要素の子要素に対して以下のような設定ができます。
1.列か行か
「列か行か」は、flex-directionというプロパティで設定できます。
displayプロパティがflexになっている要素に対して、
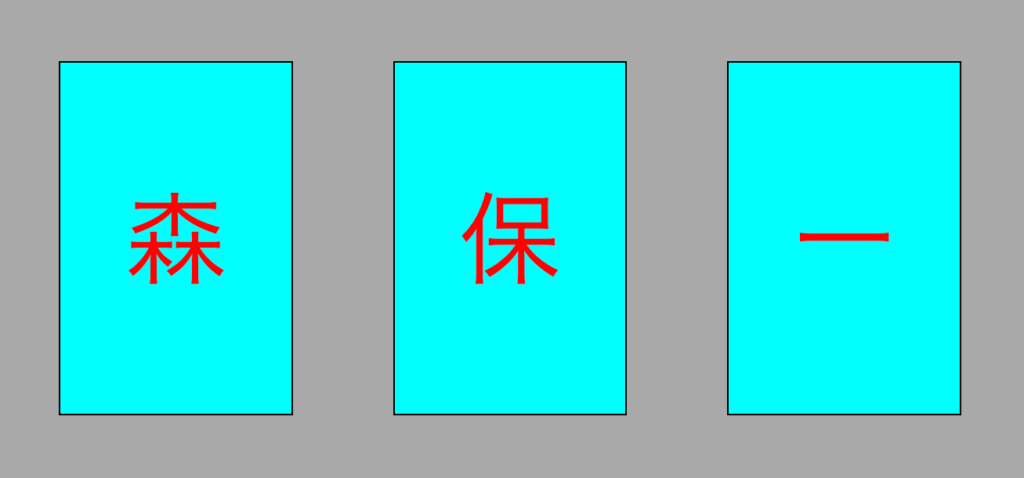
flex-direction: row;という記述をすると、子要素を左から右へと並べられます。

また、
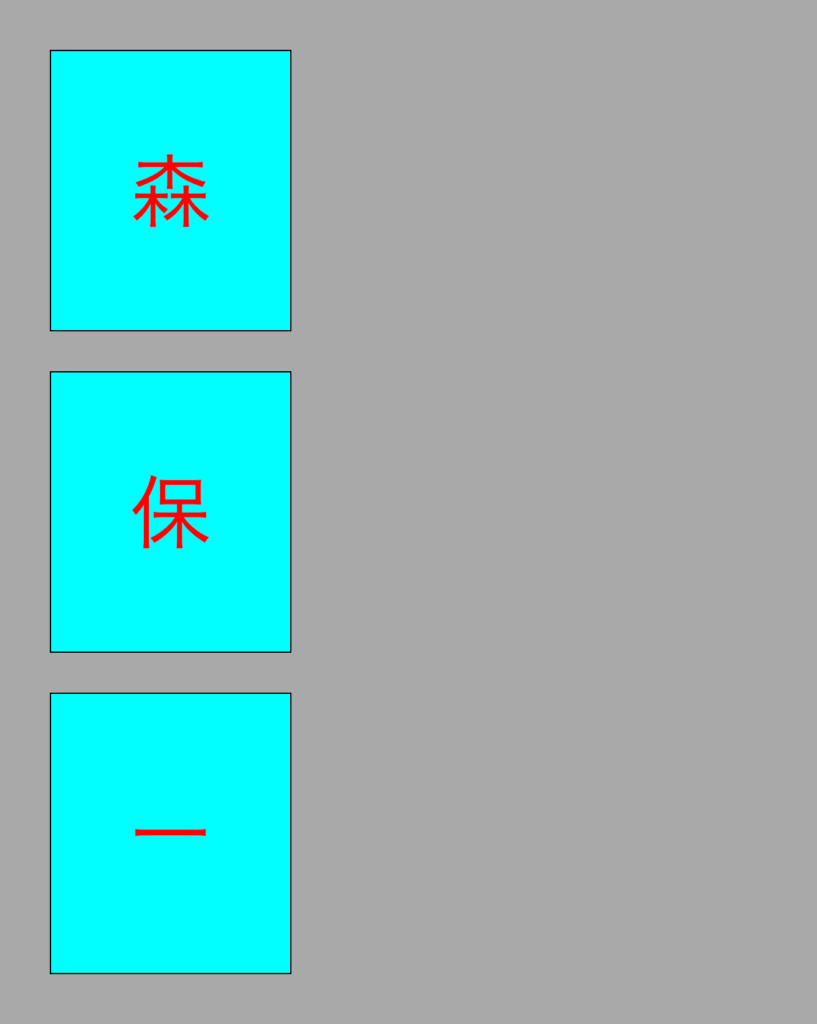
flex-direction: column;という記述をすると、子要素を上から下へと並べられます。


display:flex;でも縦並びにできるんだなぁ
2.折り返し
「折り返し」については、flex-wrap というプロパティで設定できます。
flex-direction: row によって子要素が横並びになっている要素に対して、
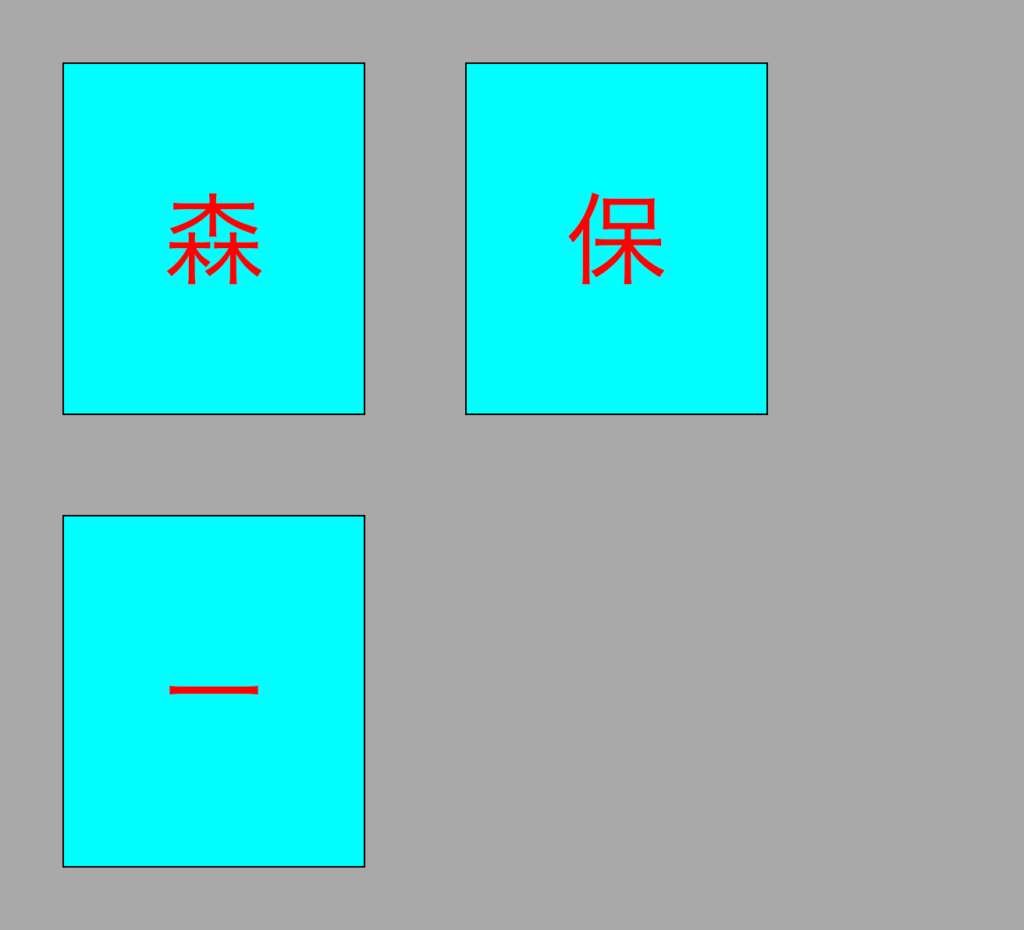
flex-wrap: wrap;という記述をすると、子要素が右端まで到達した後に折り返しが行われます。

3.柔軟なサイズ変更
「柔軟なサイズ変更」については、flexというプロパティに対して無単位の割合値を指定することで設定できます。
たとえば、
.box {
flex: 1;
}という記述をすると、boxクラスの要素に 1 の値を与えられます。
また、先程の記述に加えて、
.box:nth-of-type(3) {
flex: 2;
}という記述をすると、boxクラスの3番目の要素に 2 の値を与えられます。
そうすることで、boxクラス内の3番目の要素がboxクラス内の3番目以外の要素の2倍サイズになります。

4.水平方向と垂直方向の配置
「水平方向と垂直方向の配置」については、align-itemsプロパティとjustify-contentプロパティで設定できます。
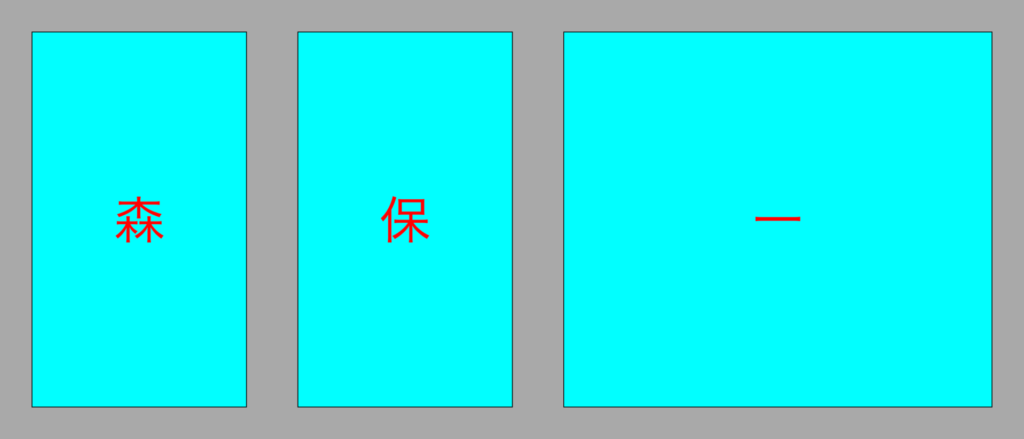
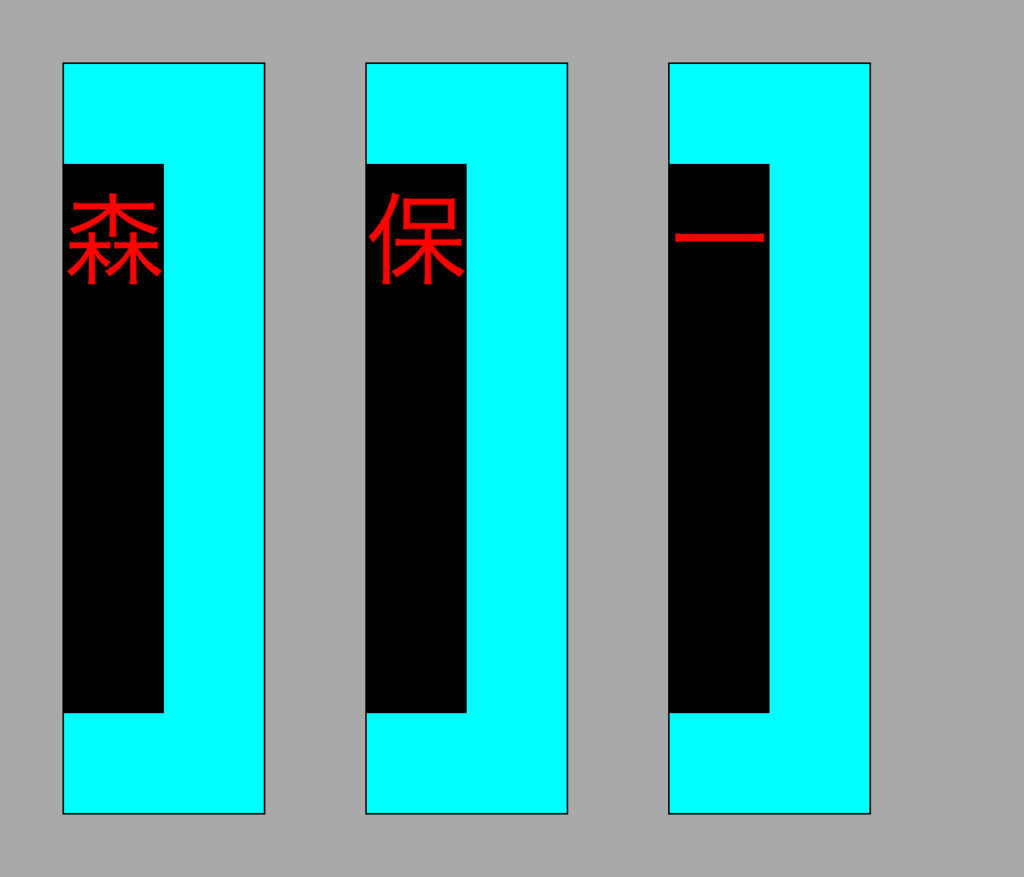
たとえば、水色の長方形のalign-itemsプロパティが既定値(stretch)のままだと、子要素(黒い背景と赤い文字)が交差軸方向へ伸びていきます。

そんなとき、
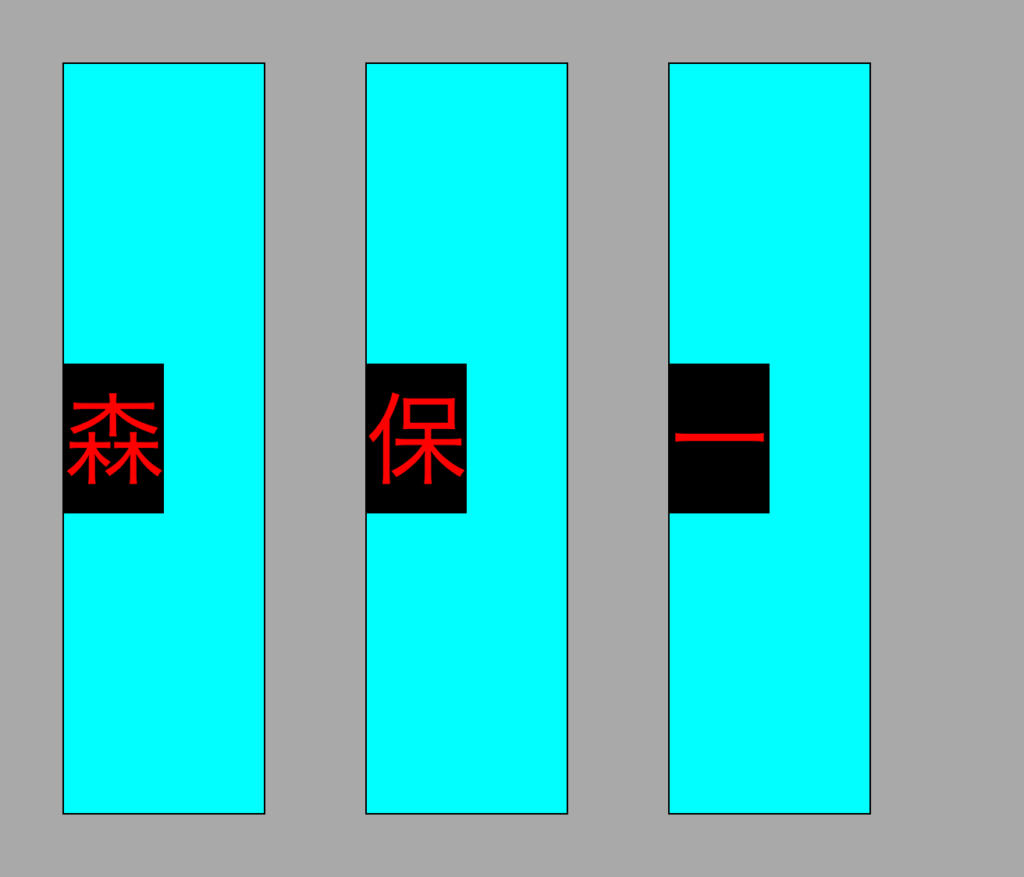
align-items: center;を記述することによって、align-itemsプロパティの値は stretch から center へと変更されて

水色の長方形の寸法を維持しつつ、子要素を要素の上下中央に配置することができます。
また、水色長方形のjustify-contentプロパティが既定値(flex-start)のままだと、子要素(黒い背景と赤い文字)が主軸の始点に配置されたままですが、
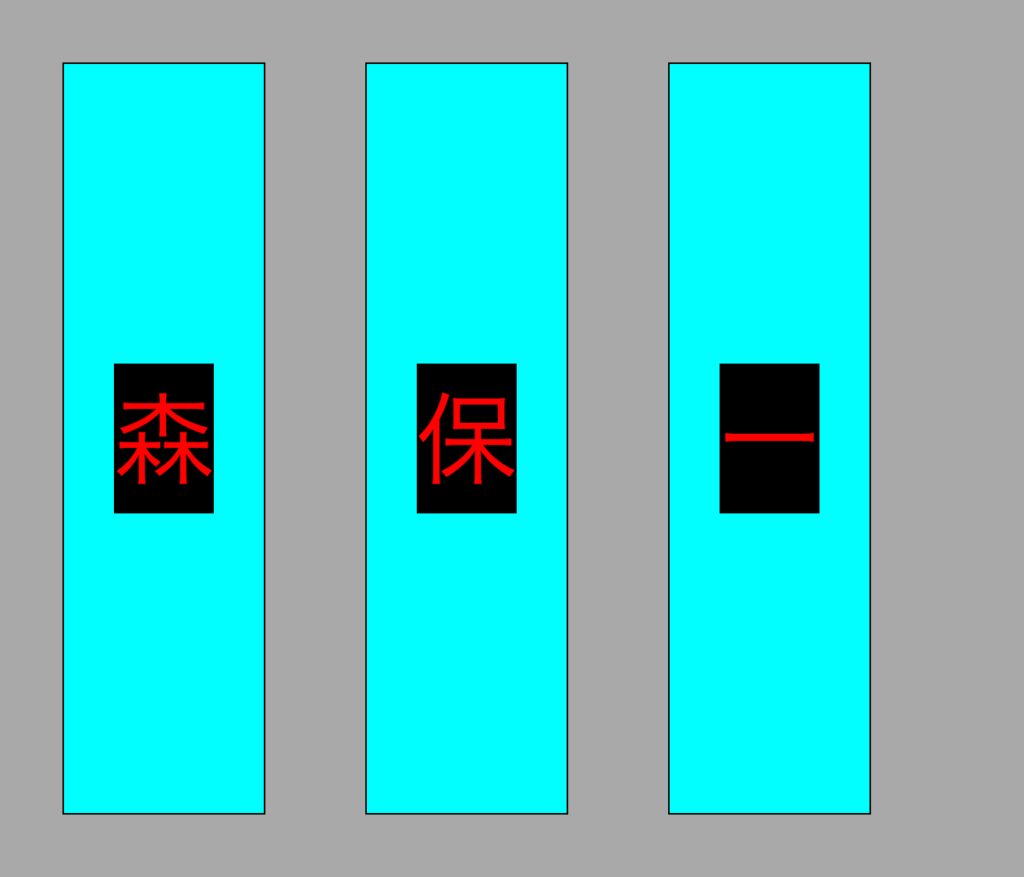
justify-content: center;を記述することによって、justify-contentプロパティの値は flex-start から center へと変更されて

子要素を主軸の左右中央に配置することができます。
フレックスボックスには、他にも便利な記述の仕方があるようなので、気になる方は以下を参考にされると良いと思われます。
インライン要素にするための display:inline;
「display:inline;の本質は、指定した要素をインライン要素にすること」ということで、ここで「インライン要素」について整理していきたいと思います。
そもそも「インライン要素」というのは、「ブロックレベル要素」との対比で使われる単語です。
htmlファイルのbodyタグの中で使用される要素の多くは、「ブロックレベル要素」「インライン要素」に分類されます。
bodyタグ内の要素を大雑把に分けると、以下のようになります。
- 見出し・段落・表などは「大きなかたまり」
- 文中の強調したい部分などは「小さなかたまり」
そして、それぞれに対して
- 大きなかたまりはブロックレベル要素
- 小さなかたまりはインライン要素
といった分類名が付けられています。
また、
- 大きなかたまりは前後で改行される
- 小さなかたまりは前後で改行されない
といった性質の違いがあります。
さらに、
- 大きなかたまりは改行によって、上から下へ配置される
- 小さなかたまりは改行がないため、左から右へ配置される
といった方向の違いがあります。
とはいえ、「大きな」「小さな」の線引きを自由に変えたいというときがあります。
そんなときに使うのが
display: block;display: inline;なのです。
たとえば以下の場合、

赤字部分(spanタグ)はインライン要素であるため、デフォルトで
display: inline;という設定になっています。
赤字部分の前後で改行を入れたい場合、赤字部分(spanタグ)に対して、
display: block;という記述を追加すると、赤字部分(spanタグ)がインライン要素からブロックレベル要素に変わるため、以下のようになります。

このように、ある要素を「大きなかたまり」として扱いときはブロックレベル要素にし、「小さなかたまり」として扱いたいときはインライン要素にすることで、前後に改行を入れるかどうかを操作することができます。
インライン要素というのはあくまでブロックレベル要素との対応概念であり、display:inline;の本質は横並びにすることではないのです。
ここまで、「display:flex;」と「display:inline;」がそれぞれどんな役割を持った記述なのかというところから、フレックスボックスやインライン要素について自分なりに復習しながらまとめてみました。
先述した通り、「display:flex;」と「display:inline;」の本質部分は完全に別のところにあり、それぞれを分けて認識することが重要だと考えられます。
基本を固めることで初めて応用ができるようになると思うので、新しいことばかりに取り組むのではなく、原点に戻って見直すということも今後やっていきたいなぁと思います。