Webサイト制作をする上で欠かせないのがメタ情報の設定。
その中でもメタディスクリプションの設定は、検索結果に表示されるスニペットに反映させるために重要で不可欠です。

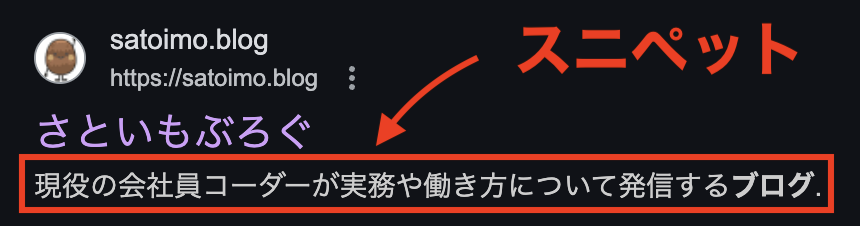
スニペットはブラウザ検索からサイトまで来てくれるユーザーに対して最初に伝える情報。
そのため、そのWebページで伝えたい情報をコンパクトな文章にまとめ、検索結果に反映させたいところです。
しかし、サイトによっては指定したはずのディスクリプションが表示されず、検索エンジン側でサイト内のテキストを勝手にスニペットとして採用することがあります。
今回はスニペットが想定と異なるときの対応策について紹介します。
通常はmetaタグだけで反映されるはず
通常は下記のようにmeta descriptionのタグをheadタグの中に入れておけば、指定した文章がスニペットとして表示されます。
<meta name="description" content="(ここに記事の概要を紹介する100〜120文字程度の文章を入れる)">反映されないとき

meta descriptionと異なる文章がスニペットとして表示される。。
先日、某市町村で行われるイベントサイトを作成して無事に公開できたのですが、スニペットが想定と異なるテキストで表示されました。
特に対応を依頼されたわけではありませんが、すごく違和感のあるスニペットだったため、どうにかしてディスクリプションを反映させたいと思い、調べることに。
schema.orgの構造化データを反映したら解決した
ディスクリプションを反映させられる方法を調べていると、「schema.orgの構造化データをサイトに反映する」という手段が有効かもしれないという仮説に行きつきました。
そして、その仮説を試した結果、ディスクリプションとして設定した文章が無事にスニペットとして表示されました。しかも反映した翌日には想定通りの文言になっていました。
schema.orgとは?
ITmediaが2011年06月03日に投稿した記事によると、
米検索大手のGoogle、Yahoo!、Microsoftは6月2日(現地時間)、構造化データのマークアップ標準化を目指すイニシアチブ「schema.org」を立ち上げた
とのことで、Google、Yahoo!、Microsoftが「構造化データのマークアップ標準化」を目的として共同運営しているのが「schema.org」だそうです。
いずれも検索エンジンでごっついシェアを獲得している会社ですね。
つまり、schema.orgに構造化データを共有できたら「meta descriptionと異なる文章がスニペットとして表示される」なんてことは起こらなさそうです。
構造化データを反映する方法
調べたところ、2025年時点では構造化データを反映する方法として以下のどちらかを使うのが適切だと分かりました。
今回の件で僕が採用したのは「JSON-LD方式」の方です。
以下、実際に使ったscript。情報部分はダミーに変更しています。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "ダミーイベント Vol.1",
"startDate": "2026-04-01T10:00:00+09:00",
"endDate": "2026-04-01T18:00:00+09:00",
"location": {
"@type": "Place",
"name": "ダミー会館 メインホール",
"address": {
"@type": "PostalAddress",
"addressLocality": "ダミー市",
"addressRegion": "ダミー県",
"addressCountry": "日本"
}
},
"description": "ダミーイベント「ダミーイベント Vol.1」を開催します。",
"image": "https://dummy-event.com/assets/img/dummy-ogp.webp",
"performer": {
"@type": "specialGuest",
"name": "ダミー・アーティスト"
},
"eventStatus": "https://schema.org/EventScheduled",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"offers": {
"@type": "Offer",
"url": "https://dummy-event.com/ticket",
"price": "3000",
"priceCurrency": "JPY",
"availability": "https://schema.org/InStock"
},
"organizer": {
"@type": "Organization",
"name": "ダミーイベント実行委員会",
"url": "https://dummy-event.com"
}
}
</script>meta descriptionとscript内のdescriptionは同じものを使って反映。すると、翌日にはGoogleがディスクリプションをスニペットとして採用してくれました。
まとめ
今回はディスクリプションがスニペットとして表示されないときの対応について紹介いたしました。
schema.orgの構造化データについて調べていると、必ずしもサイトに反映しないといけないわけでもなければ、反映すれば必ず恩恵が受けられるものでもなさそうです。
とはいえ僕自身、schema.orgの構造化データを反映したことで想定通りのスニペットを表示させられたので、状況に応じて使うのが良さそうです。