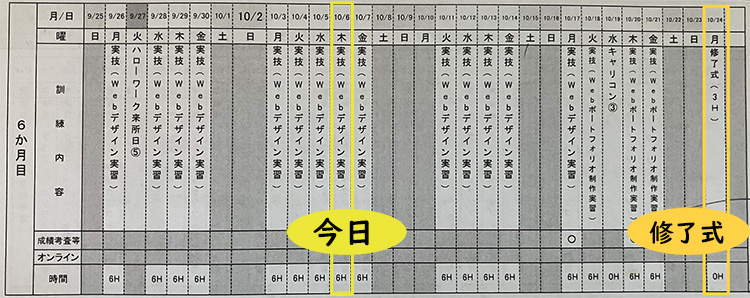
現在、大阪にある職業訓練校の「グラフィック・WEBデザイン修得科」というコースを受講しています。期間は6カ月間です。今日は10月6日、卒業まで残り2週間と少しです。

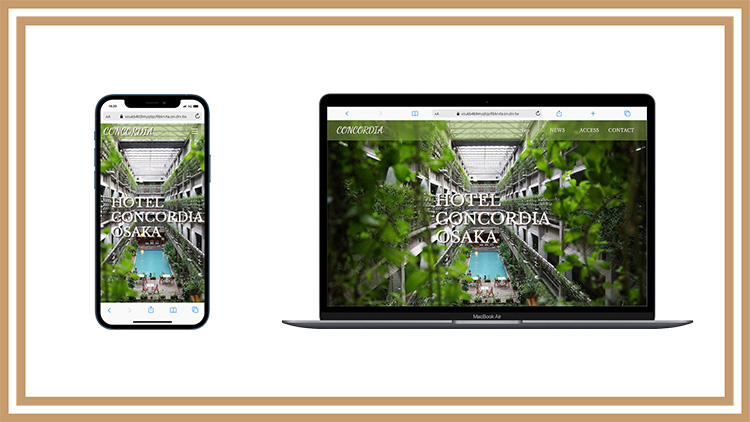
今回は、昨日まで制作していたWebサイトについて紹介したいと思います。制作したのは、架空のホテルのWebサイトです。
Adobe Colorで配色決め
前回のWebサイト制作と同様に、今回もデザインシートを作成してから制作に取り組みました。以前、職業訓練校の先生から頂いたデザインシートのフォーマットに基づいて、以下の項目を決めていく感じです。
僕はWebサイト制作に取り掛かるとき、これら9つの項目を決めていくことでデザインシートを完成させています。しかし、いつも「サイトカラー」のところで悩み、決めきれないときがあります。

配色決めって、どうすればいいんだ、、、

「色相」「明度」「彩度」という「色の三属性」があって、それら3軸を踏まえて自分の作りたいイメージに近づけていけばいいだけだろ~

いや~、そのイメージっていうのがイマイチわかんねえんだよなぁ。
とにかく、僕は配色を決めることが得意ではありません。半年間の職業訓練のうち、前半3か月はグラフィックデザインに取り組んでいたのですが、その頃は特に「配色、難しいな」と感じました。Webデザインに取り組んでいる今も、同じ悩みを抱えながら制作しています。
ところが、です。
先日、配色決めが超絶苦手な人に救いのツールがあることを知りました。それが「Adobe Color」というAdobeコンテンツです。
Adobe Colorの中の「探索」という機能を使うと、自分の中にあるボヤっとしたイメージから自動的に5色選んでもらうことができます。しかも、その5色のカラーコードも同時に教えてくれるという優れものです。
たとえば「自然豊かな感じのWebサイトを作りたいな~」と思ったら、Adobe Colorの探索機能で「自然」と検索すれば適した配色候補を紹介してくれます。

初めてAdobe Colorを使ったのですが、とにかく便利すぎました。制作で使いたい5色を決めたら、ツール内のライブラリ機能を使って保存しておくことができます。
そして、制作途中でカラーコードが必要となれば、保存していた配色データからカラーコードを引っ張ってくる、、、ということまで出来るのです!感動!
「自分で配色を決めたい」という人も、Adobe Colorの「作成」を使えばラクに配色決めができます。「作成」で決めた配色を「ライブラリ」に保存しておくと、Web制作がグンと楽にできます。
使用したjQueryライブラリ
今回使用したjQueryライブラリは、以下の4つです。
4つ目のjQuery実装は、以下のサイトを参考にしました。
使用したgoogleフォント
今回使用したGoogleフォントは、以下の3つです。
前回の「PARABOLAM(架空のバー)」のWebサイト制作のときより、かなりフォントにこだわりました。また、以前までillustratorで作っていたロゴを、今回は「Googleフォント+cssのtext-shadow」という組み合わせで作ってみたりしました。自分のデザインの幅が広がっていく実感があって楽しかったです。
以上が、今回のWebデザイン制作の紹介でした。Webデザイン実習期間はあと1週間ほど残っているので、就職活動と並行して、新たにサイト制作をしていきたいと思います。