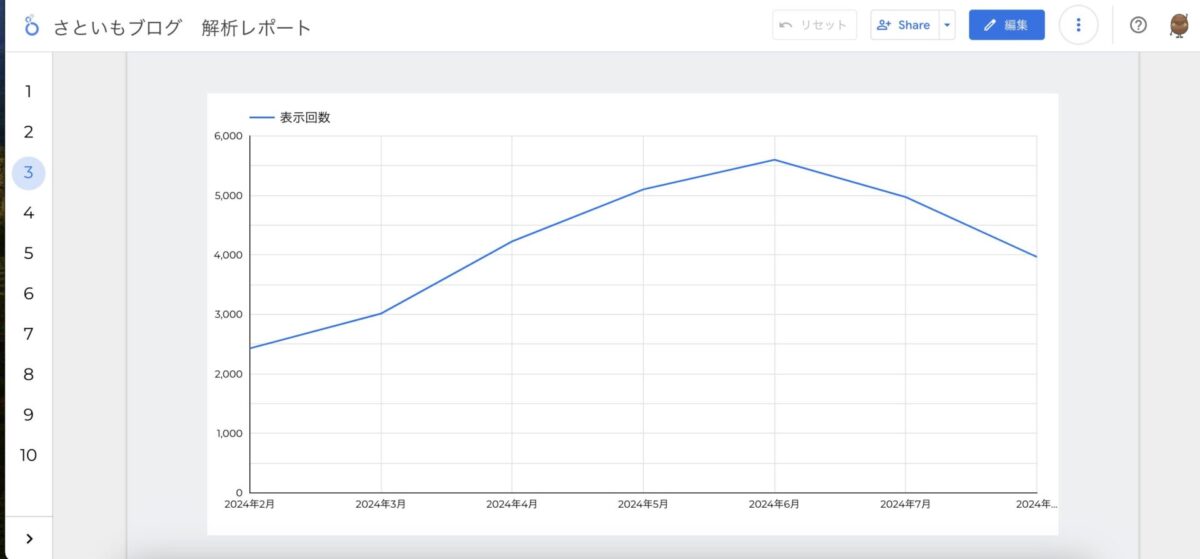
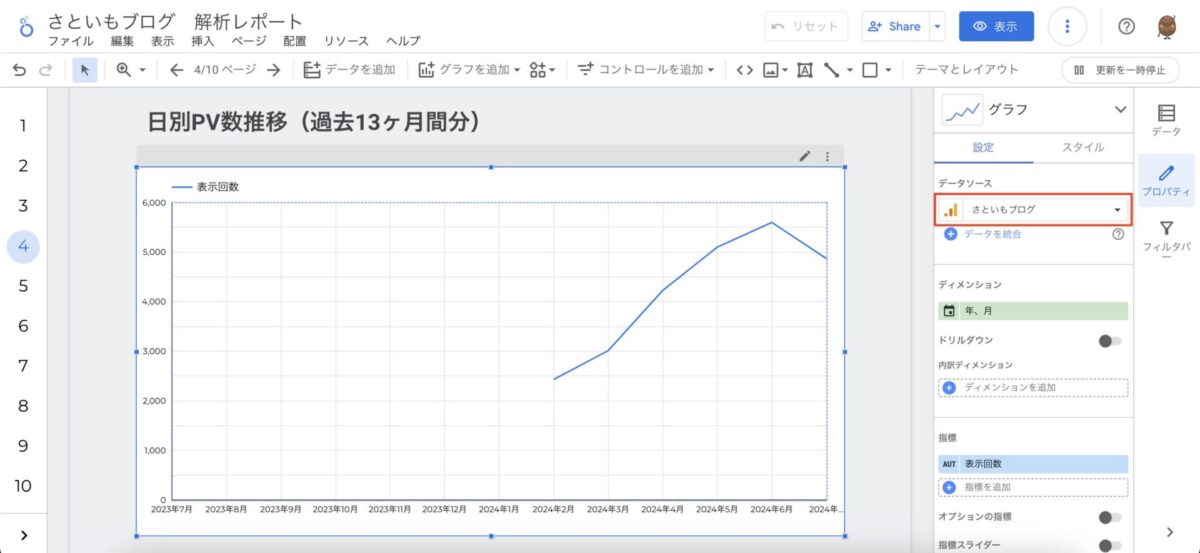
LookerStudioを使うと、下記のスクショのような月別PV数のグラフが簡単に作成できます。

表示回数の増減が分かるし、毎月自動で更新されていくように設定することができるので、LookerStudioは大変便利なツールです。
ただ、上記のグラフで1点問題があります。
それは、28日間しかない2月と31日間もある他の月が同じ土俵で比べられているということです。
例えば1日に100回ずつ見られているサイトだと、1日から28日まである2月のPV数は100×28=2,800回なのに対して、31日まである月のPV数は3,100回となります。
つまり、月別PV数だと増減の実態が見えづらいのです。
そこで今回は、1ヶ月の日数に左右されない「平均日別PV数」という指標のグラフ作成を紹介したいと思います。
- GA4やサーチコンソールをよく使う人
- レポート作成にLookerStudioを活用している人
- スプレッドシートを作成されたデータソースをLookerStudioに活用したい人
月ごとの日数を入れたデータソースを作成
月別PV数を出すにはGA4のデータソースさえあればグラフ作成が可能ですが、月ごとの平均日別PV数を出すには一手間をかける必要があります。
なぜなら、「平均日別PV数」という指標(フィールド)がLookerStudioのデフォルトで存在しないからです。
また、平均日別PV数は PV数 / 日数 で算出可能ですが、「月ごとの日数」という指標(フィールド)がないため、このままでは作成できません。
そこで、前準備として行うのがオリジナルのデータソースの作成です。

Googleスプレッドシートで作ります。完成したデータソースは以下のURLで見られます。
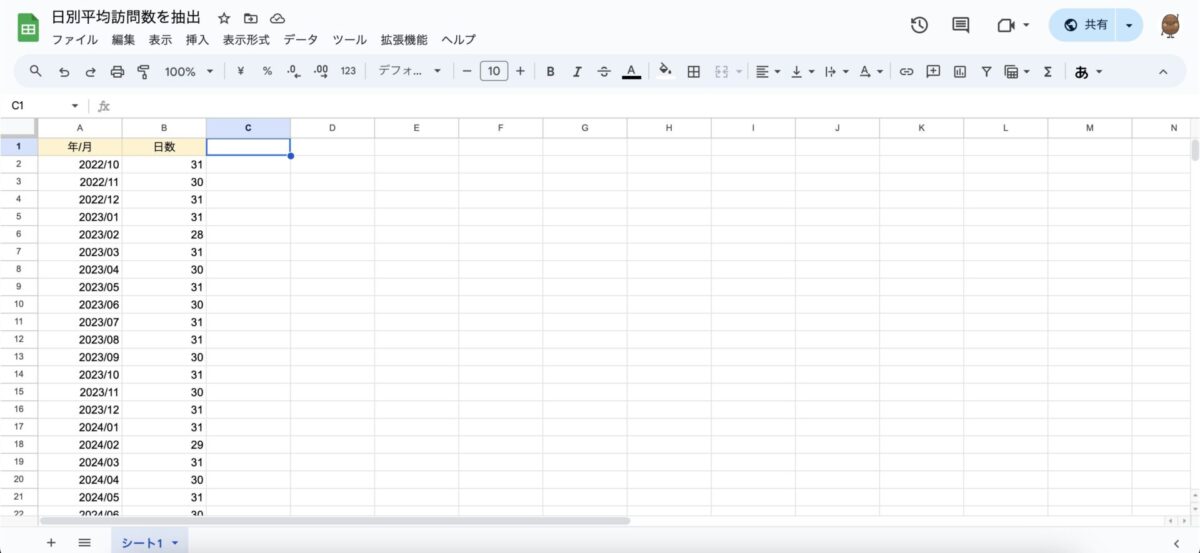
今回作成したのは「月ごとの日数」をデータソース化したシートです。
A列に「年/月」、B列に「日数」という項目を作りました。
このオリジナルデータソースとGA4データソースと連結させることで、「月ごとの日数」という指標(フィールド)が使えるようにしていきます。
新規データソースの反映
では、ここからは先ほど作成したデータソースとGA4データソースをLookerStudio上で連結させていきます。

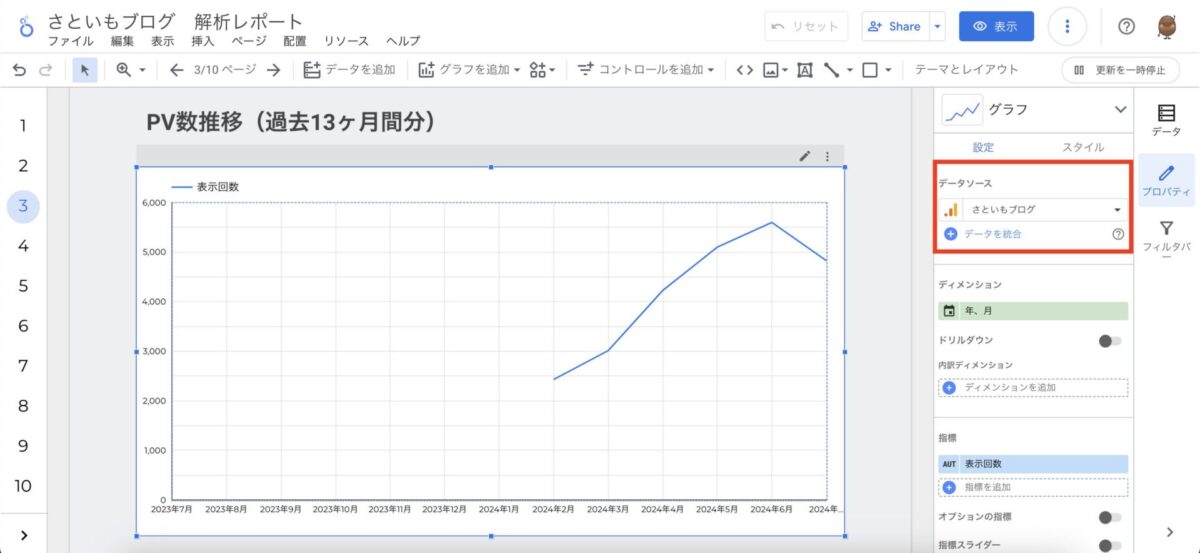
上記は「さといもブログ」というGA4データソースが選択された状態です。
「さといもブログ」と書かれたところをクリックすると、選択できるデータソースの候補が出てきます。

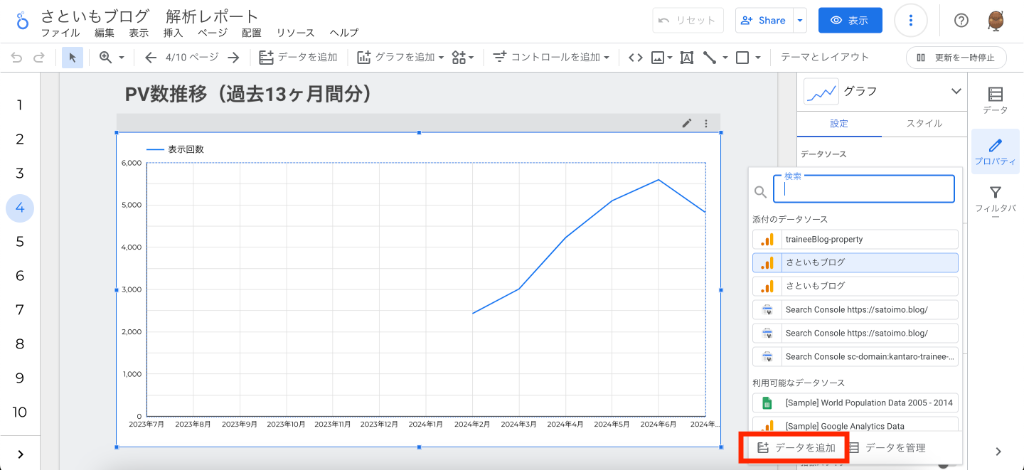
しかし、事前に作ったデータソースは表示されていません。まだ、LookerStudioに接続していないからです。
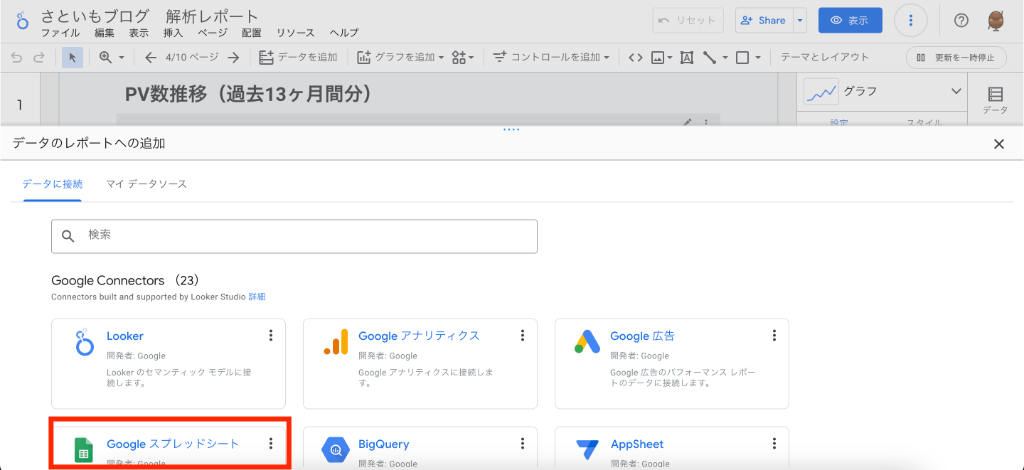
「データを追加」というボタンを押して、「月ごとの日数」がまとめられているデータソースをLookerStudioと接続していきます。

接続したいデータソースはGoogleスプレッドシートで作成したので、Googleスプレッドシートを選択。

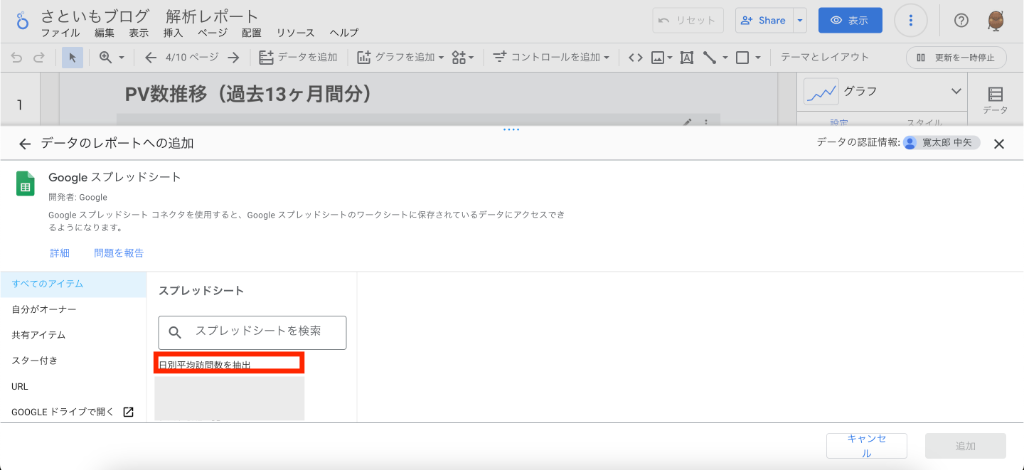
事前に作成したスプレッドシートが表示されたので、選択。

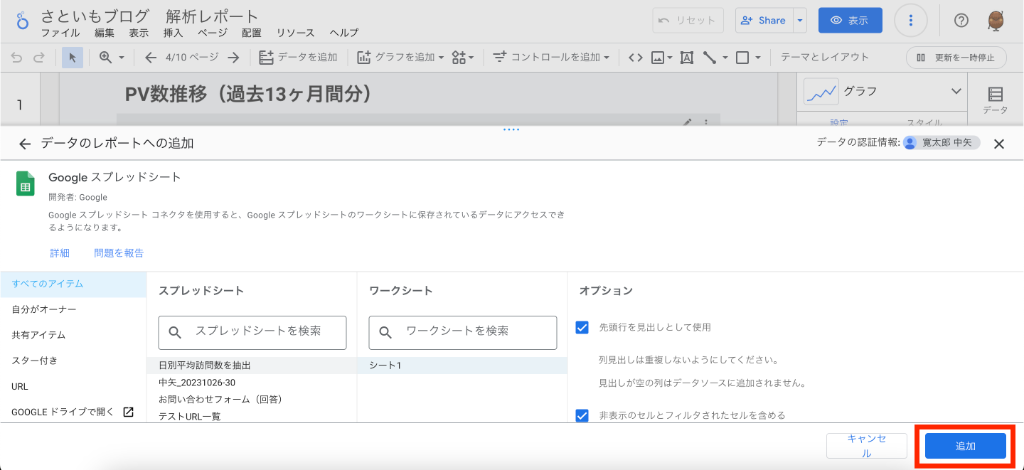
「先頭行を見出しとして使用」の状態で追加。

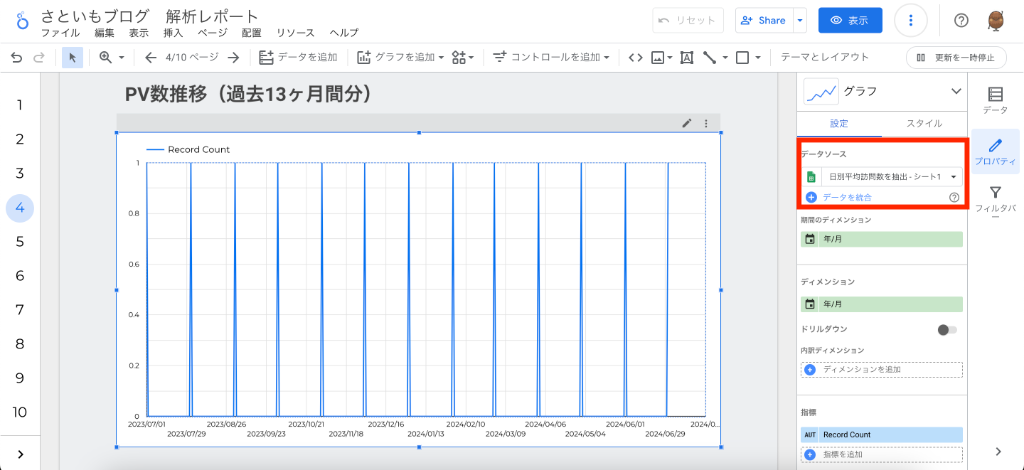
Googleスプレッドシートで作成したデータソースをLookerStudioに接続することに成功。
ただし、GA4データソースとの連結と反映が済んでいないので、上記画像のような謎のグラフが表示されています。
データソースの結合
ここから、GA4データソースとスプレッドシートのデータソースを連結していきます。

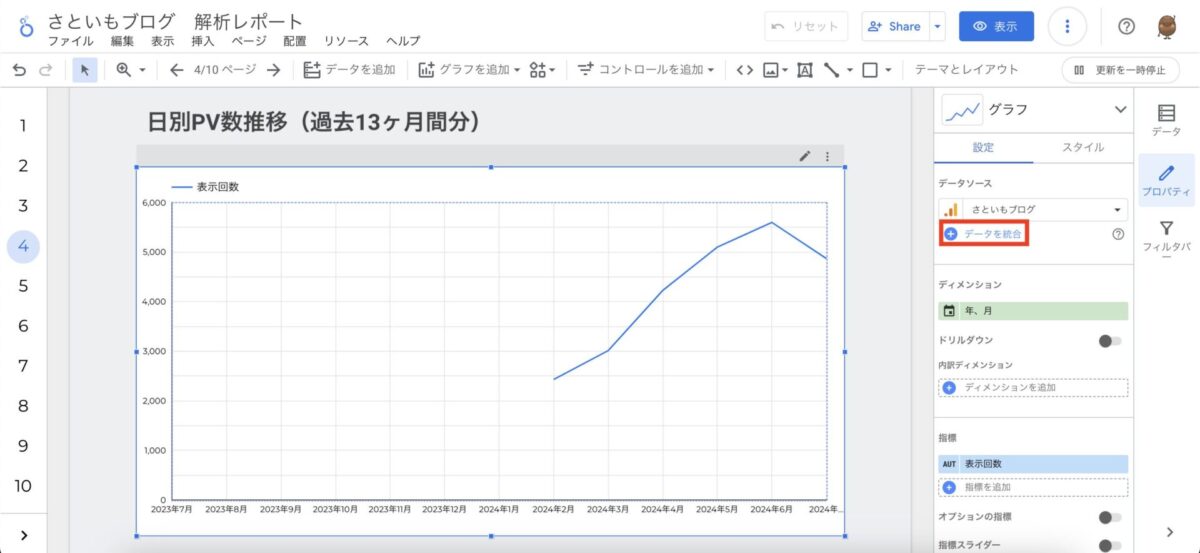
データソースの選択を元に戻す。

「データを結合」を押す。

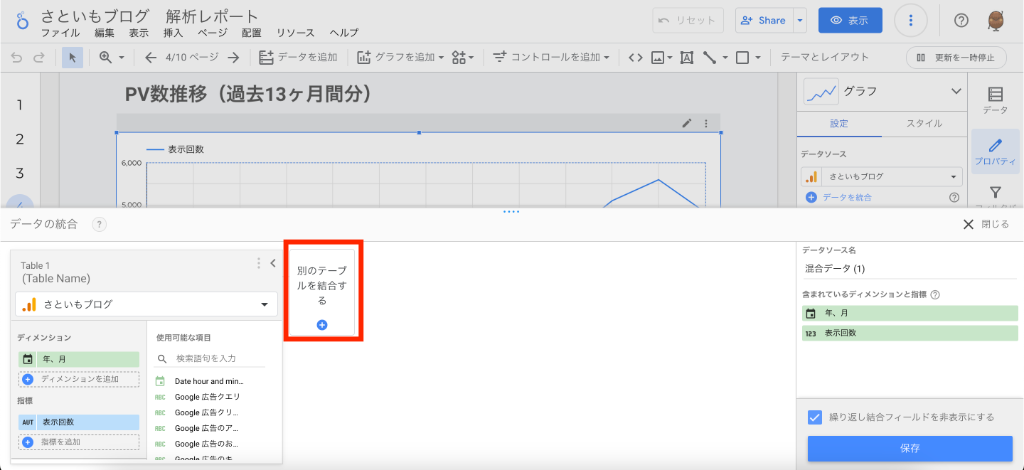
「別のテーブルを結合する」を押す。

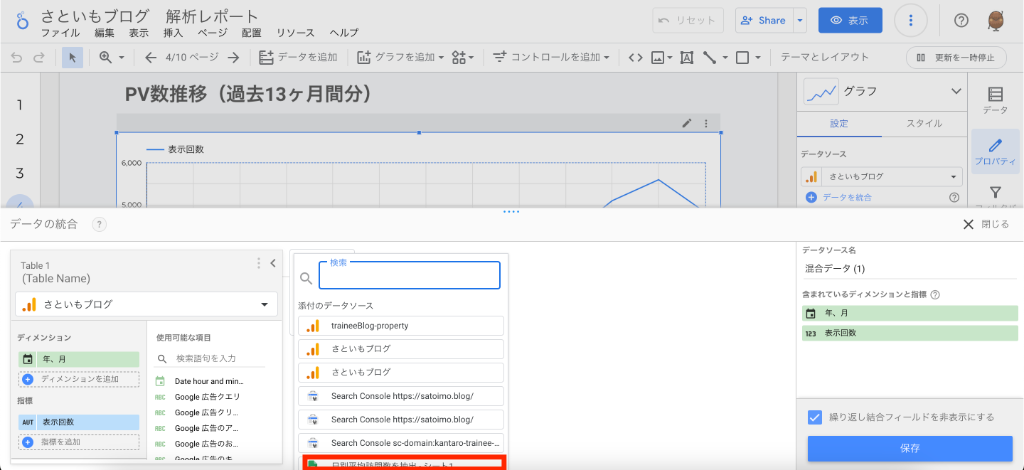
事前に作成したデータソースが表示されたので、それを選択。

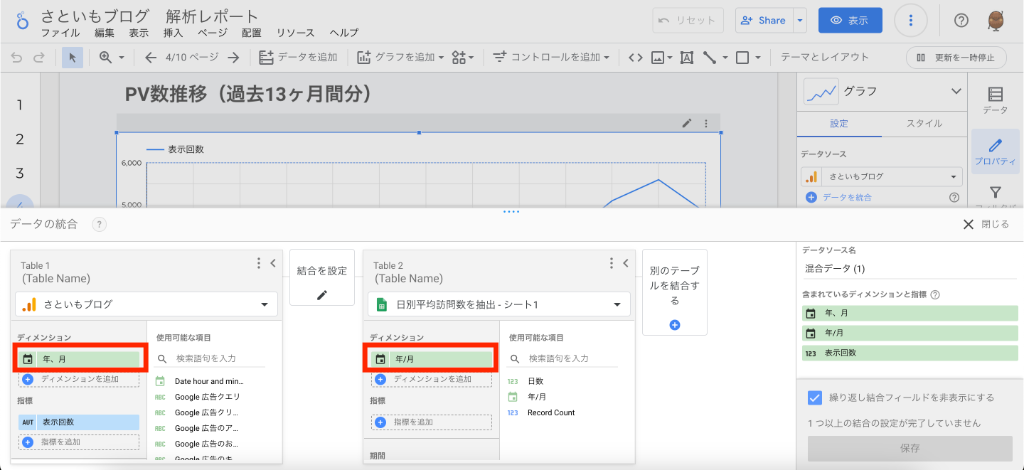
GA4データソース側とスプレッドシートのデータソース側のどちらでも月別で見るためのディメンションを用意しつつ、

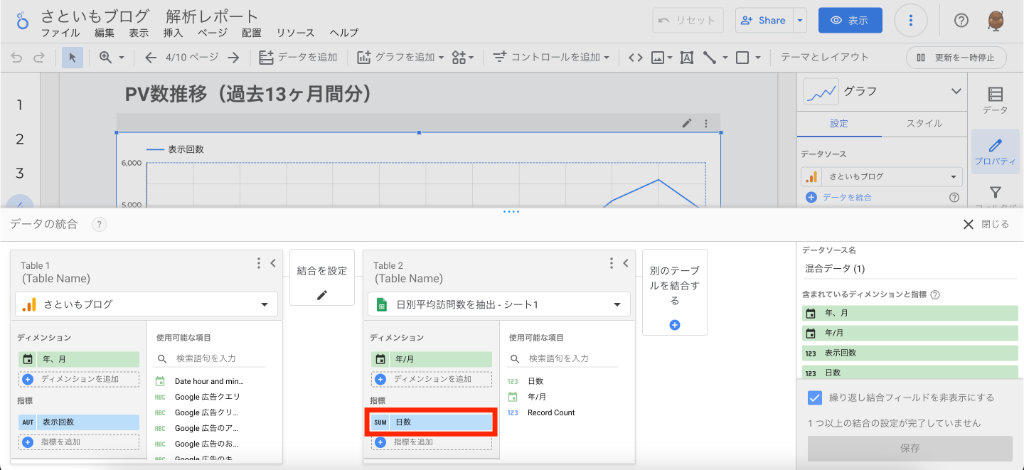
日別PV数(PV数÷日数)を算出するための「日数」を指標として選択。

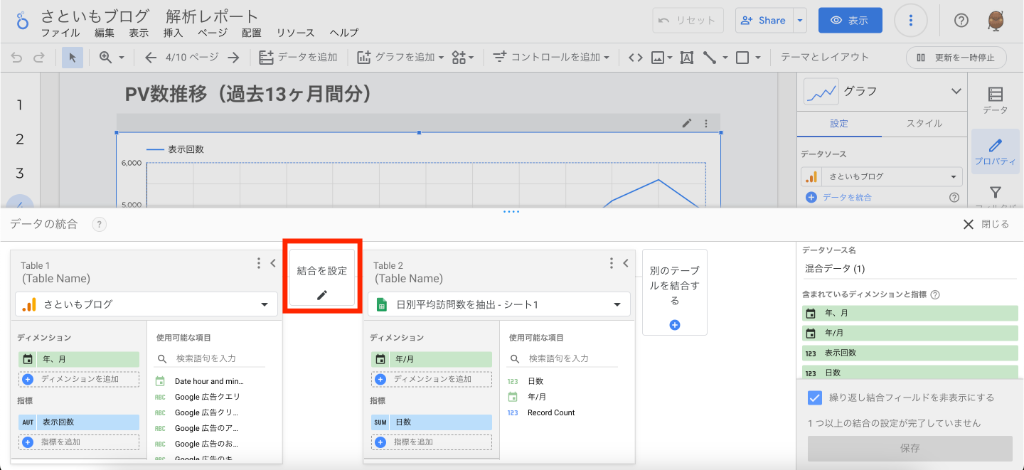
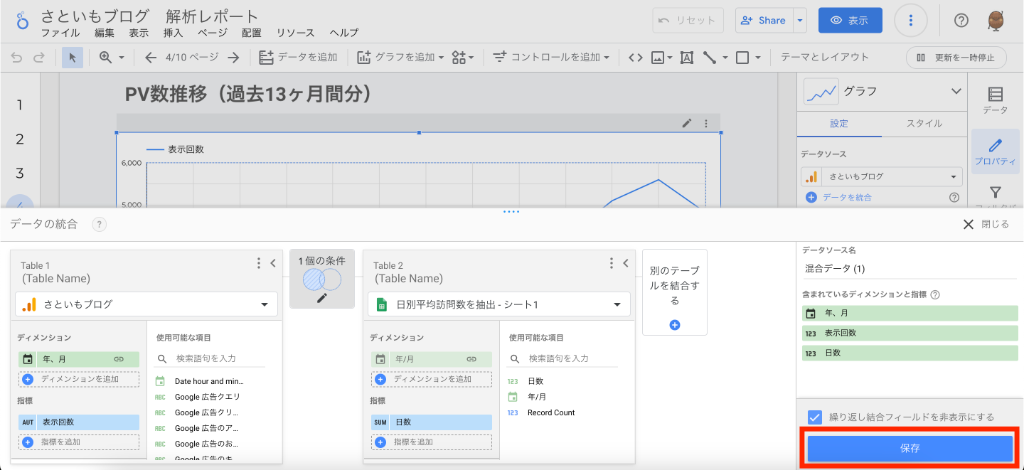
その状態で「結合を設定」へ。

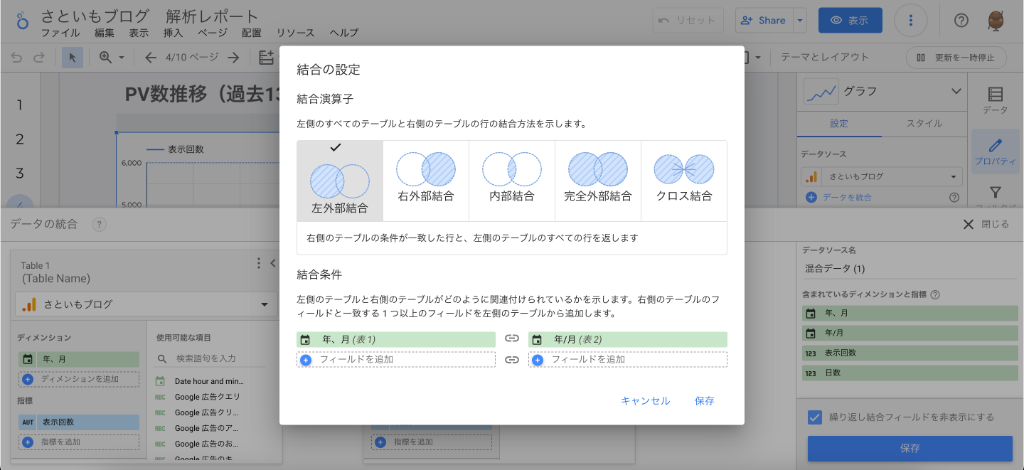
総合演算子のところは、Tabel1とTable2の共通部分が使えるものを選べばオッケーです。
結合条件は、2つのデータソースで同じ内容のフィールドを選択。今回は「年、月」「年/月」選びます。

データの結合に関する設定が済んだので、保存する。

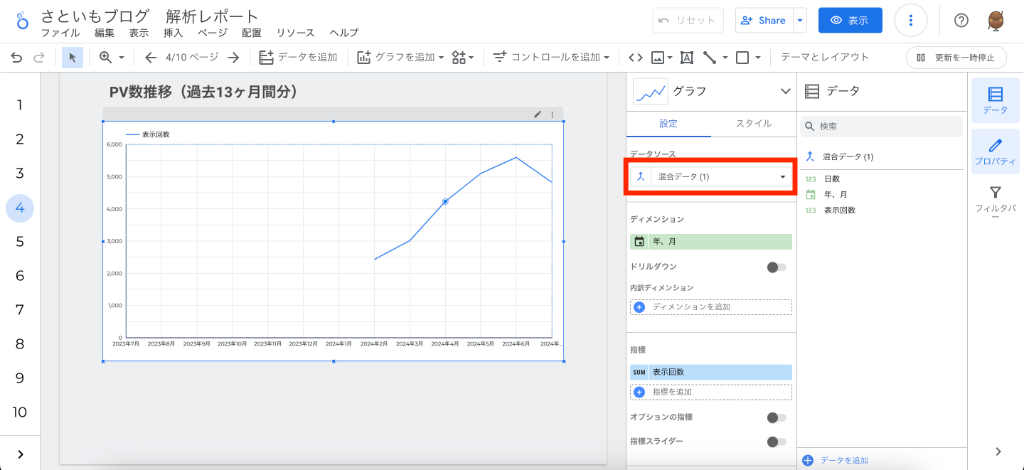
データソースを結合し、混合データを反映することができました。
新規フィールド「日別PV数」の作成

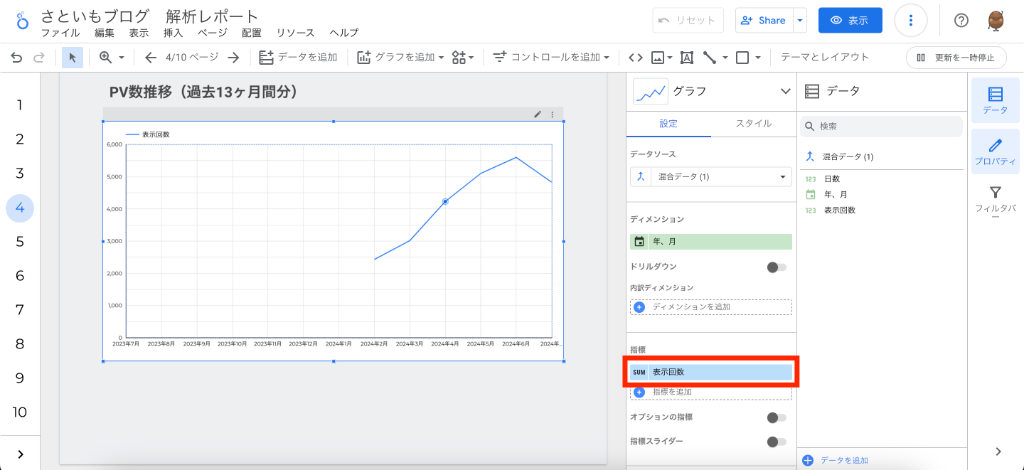
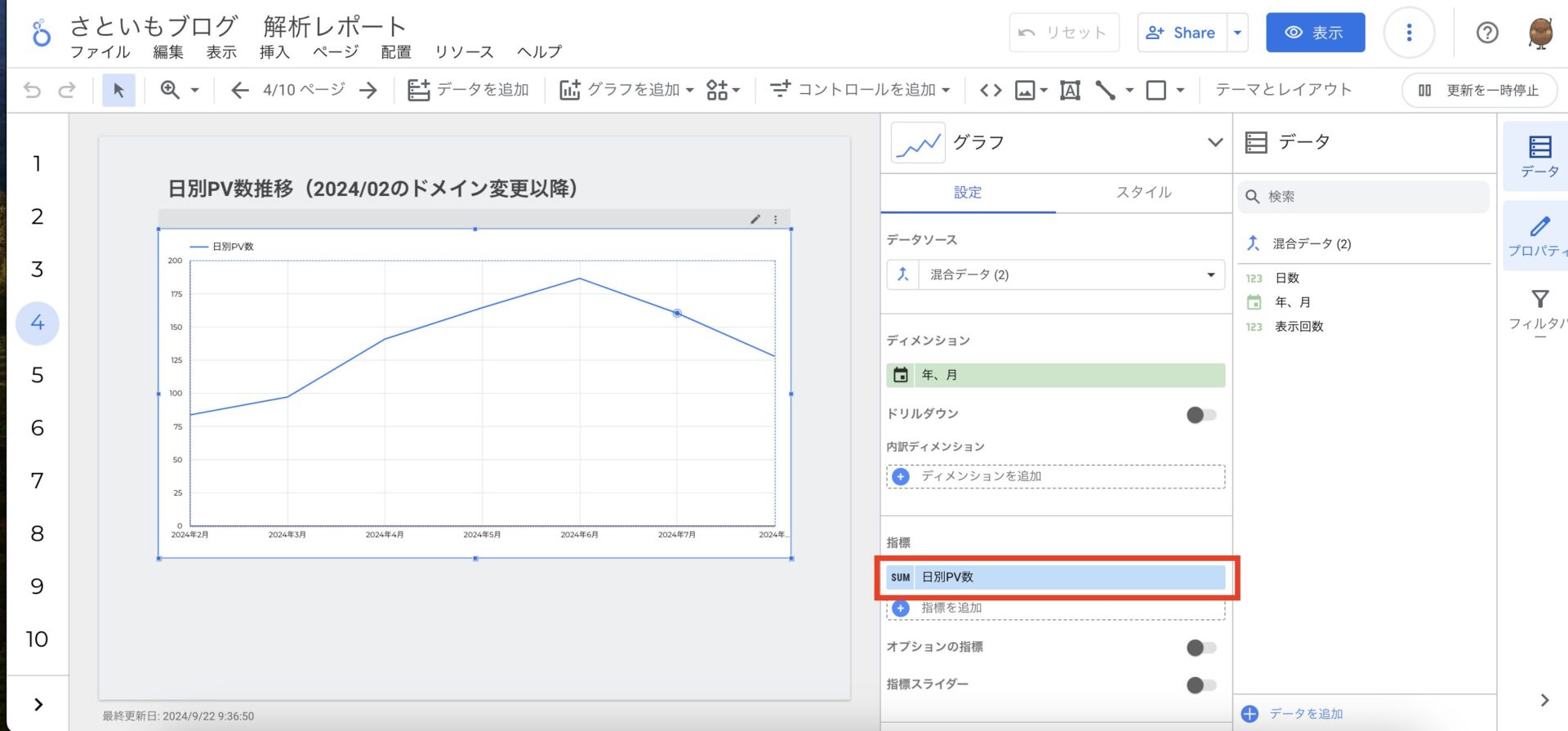
あとは、指標の部分を「日別PV数」に変えていくだけです。

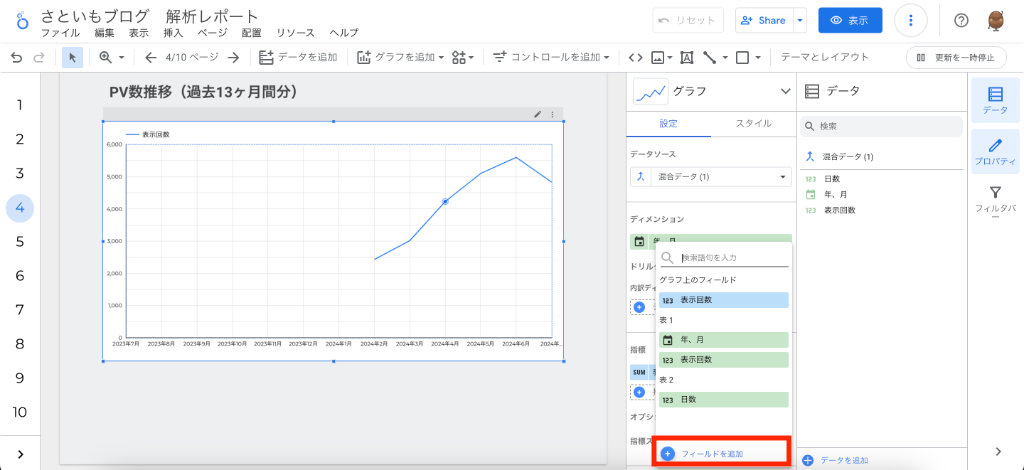
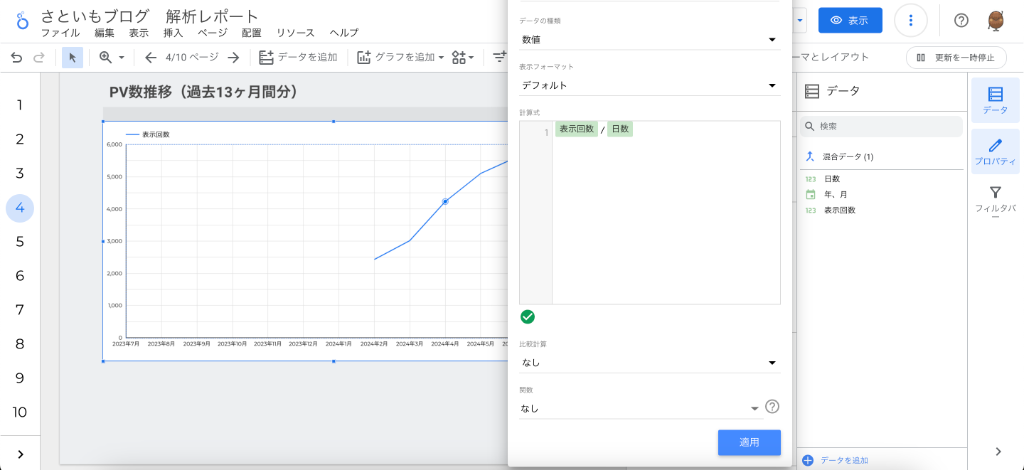
「日別PV数」というフィールドはデフォルトで存在しないので、新規で作っていきます。

「日別PV数」は 表示回数÷日数 で算出できるので、計算式の欄に入力し、適用ボタンを押します。

新規作成したフィールドの反映ができました。グラフの左端数字(ラベル)を見ても、それっぽい数値が取れていることが分かります。
これで、月々の日数に左右されずに、各月の表示回数の変化を読み取るためのレポート作成ができました。あとは日付を自動設定にすれば、毎月自動的に更新されるレポートの完成です。
WEBマーケティングをするならば
以上が、「平均日別PV数」という指標のグラフ作成についてでした。
今回のようなツールの使い方については、調べれば独学でも習得可能です。しかし実際にWEBマーケティングをするとなると、話は変わってきます。
ユーザーが「資料請求」や「申込」「購入」をするまでの導線をどのように作るのか。そこの知識や経験は独学で積むのはかなり難しい部分です。
Wannabeアカデミーだと個別で無料相談ができるみたいなので、WEBマーケティングに興味のある人は一度話を聞いてもらってみてはいかがでしょうか?
未経験者に対して3か月でwebマーケターに育てます【Wannabeアカデミー】
