Cocoonを使用しているサイトのハンバーガーメニューの中に、オリジナルのプロフィールを追加したいんだけど、どうやったらええんかね?

んー、ハンバーガーメニュー内の項目設定を変えるだけやったら管理画面での編集で出来るし、

。。。

装飾を変えるだけやったら子テーマのstyle.cssを編集すればええだけやけど、

。。。

Cocoonに存在しない要素を追加するとなると、どうすればええやろか、、、

親テーマのtmpディレクトリにあるmobile-navi-button.phpファイルを、子テーマに複製してイジったらええんちゃう?

急に知らん人来た
こっわ
わたし帰るわ
先日、こんな感じの会話が近所で行われているのを見かけました。
そこで今回、Wordpressサイト(テーマはCocoon)のハンバーガーメニューにオリジナルの要素を追加する過程について、まとめていきたいと思います。
- macOS Mojave
- Visual Studio Code
- WordPress 6.3.1 (Cocoon Child テーマ)
当時の本ブログのハンバーガーメニューのスクショをいくつか掲載していますが、現在は大幅に異なるデザインを採用していますので、登場するスクショについては参考程度にご覧ください。
管理画面では編集できない変更をするには?
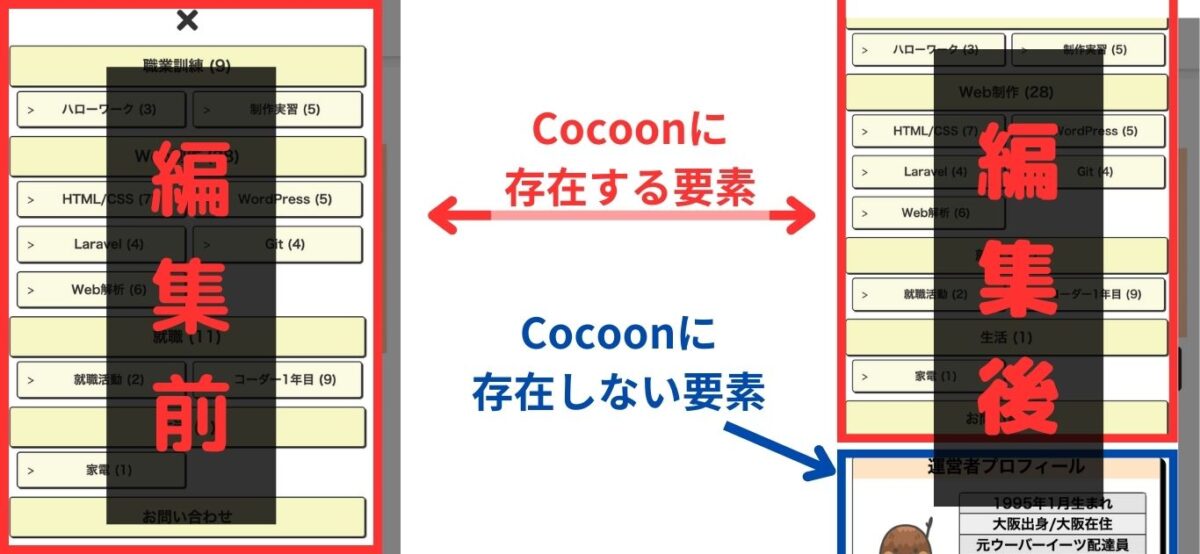
以下の画像のように、Cocoonに存在しない要素をハンバーガーメニューの中に追加するにはどうすればいいのでしょうか?

まず、「ハンバーガーメニューの要素について記述しているphpファイルはどこにあるのだろうか?」と思い、Cocoonの子テーマ内を物色してみました。

ハンバーガーメニューの中の要素が「id=”navi-menu-content”」だったので、そのワードで検索して該当箇所を探していきました。
しかし、ハンバーガーメニューの要素について記載されているphpファイルは見つからず。
そして、「もしかしたら子テーマにではなく親テーマの中にあるのではないか?」と考えて、親テーマ内を見ていくと、tmpディレクトリ内にハンバーガーメニューに関する記述をしているファイルがありました。
それが「mobile-navi-button.phpファイル」です。
親テーマのファイルをいじるとバージョンアップのたびに内容がリセットされる。対策は?
じゃあ、そのmobile-navi-button.phpファイルを編集しちゃっていいのか?
答えはノーです。
親テーマのファイルはWordPressのバージョンアップのたびに内容が更新されて追記分がリセットされます。
なので、基本的には子テーマ側で編集しなければなりません。
とはいえ、今回編集したいファイルは親テーマにあるという状況。
子テーマに新規ディレクトリと新規ファイルを作成
そこで選んだのは「子テーマにも親テーマと同じディレクトリを作って、mobile-navi-button.phpファイルを複製する」という手段です。

親テーマのtmpディレクトリにあるmobile-navi-button.phpファイルを、子テーマに複製してイジったらええんちゃう?
冒頭で彼女が言っていた方法でハンバーガーメニューに新しい要素を追加することに。
親テーマ・子テーマは以下のディレクトリです。
| 親テーマのディレクトリ | cocoon-master |
| 子テーマのディレクトリ | cocoon-child-master |
親テーマのtmpディレクトリにあるmobile-navi-button.phpファイルのパスは以下になります。
/wp-content/themes/cocoon-master/tmp/mobile-navi-button.phpこのmobile-navi-button.phpファイルをコピーして、子テーマに複製していきます。
子テーマのディレクトリである
/wp-content/themes/cocoon-child-masterにtmpディレクトリを新規作成。
そこに先ほどのmobile-navi-button.phpファイルをペースト。
子テーマでも親テーマと同じmobile-navi-button.phpファイルができました。
これで準備は完了です。
あとは、子テーマのmobile-navi-button.phpファイルに追加したい要素(プロフィールなど)を入れ、その記述に合わせたCSSを同じく子テーマのstyle.cssファイルに追記すれば編集完了となります。
id=”navi-menu-content”のdivの中に追記すると、ハンバーガーメニューの中に新しい要素を追加することができました。
参考書籍
wordpressについてはこちらの書籍で学習しています。
まだまだwordpressについて知らないことが沢山あるので、普段の仕事やブログ執筆だけでなく書籍での学習も並行して進めていけたらいいなぁと思っています。