今の職場の実務でWordPressを触ることはほとんどないのですが、個人的にWordpress学習書籍を読み進めたことでWordPressに対する理解度が上がりました。
学んだことをテストサイトで色々試し、しっくり来たデザインを本番サイトにも反映するという作業を行なっています。
今回は、「トップページにメインテキストとテキストアニメーションを入れる」という改修を行ったので、それについての備忘録を残していきます。

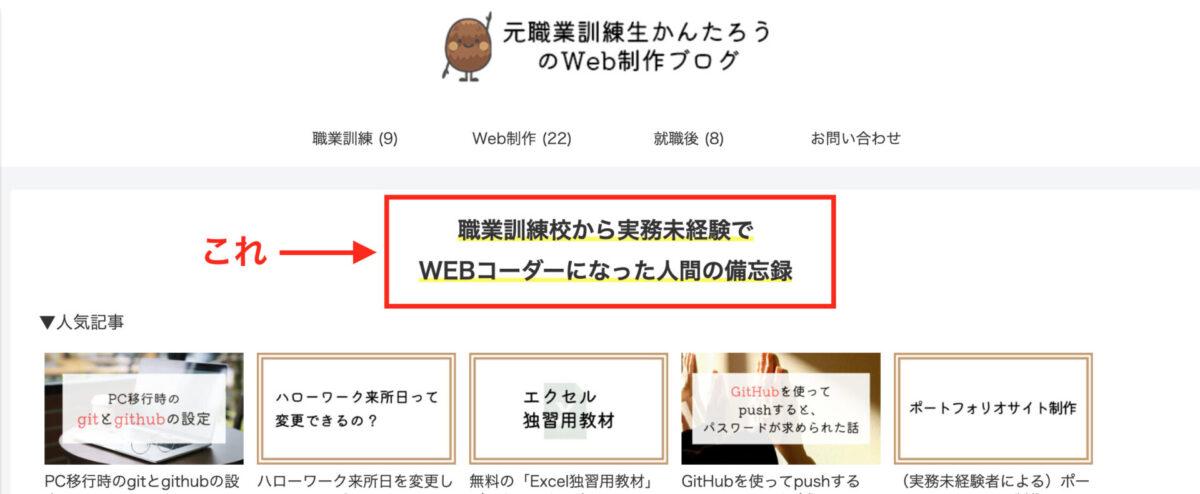
上記スクショは改修後のブログスクショです。2024年2月にドメインとブログ名を変更しているため、現在のブログの見た目と大幅に異なります。
開発環境
今回の改修時点での開発環境は以下の通りです。
- 使用PCのOS → macOS Mojave(バージョン10.14.6)
- 使用CMS → WordPress(バージョン6.3)
- WordPress使用テーマ → Cocoon
- ローカル環境構築ツール → Local
- FTP → FileZilla
ローカル環境構築ツール「Local」については、以下の記事で紹介させていただきました。
Localでローカル環境を構築し、Localのテストサイトで表示確認をしてから本番サイトで確認するという作業手順を踏みました。
トップページに文言追加するには?
WordPressは管理画面の外観メニューからカスタマイズが出来るように設計されています。
そのため、「どんなメニューをヘッダーに設置したいか?」「背景に何色を使うか?」といったことを簡単に編集することができます。
しかし、「トップページに文言を追加したい」となると、Wordpressに対する理解を少し深める必要があるようです。
ここでは、Wordpressに関する2つの概念についてまとめてみました。
テンプレートファイル
トップページに文言を追加するという編集を行うためには、まず「テンプレートファイル」の理解が必要です。
そもそもWordpressというのは、「テーマ」によってデザインが決まるのですが、そのテーマを構成するのが「テンプレートファイル」であり、テンプレートファイルの集まりが「テーマ」です。
WordPressで作られたサイトには「トップページ」「投稿ページ」「固定ページ」など様々なページが存在するのですが、それらページはテンプレートファイルが情報として反映されることで表示されるようになっています。
以下は、代表的なテンプレートファイル名と概要についての表です。
| テンプレートファイル名 | 概要 |
| front-page.php | webサイトのトップページを表示 |
| single.php | 投稿ページを表示 |
| page.php | 固定ページを表示 |
| category.php | カテゴリーページを表示 |
phpで記述されたファイルの情報がブラウザ上に表示されるようになっています。
では、front-page.phpファイルがなければトップページに何も表示されないのかというと、そんなことはありません。
たしかに、front-page.phpファイルは「webサイトのトップページを表示」するファイルなのですが、このファイルがなくても home.php もしくは index.php があれば、トップページは表示されます。
テンプレート階層
なぜ、front-page.phpファイルがなくてもトップページが表示されるのかというと、Wordpressに「テンプレート階層」という概念が関わってきます。
トップページの場合、表示の優先順位の高いfront-page.phpがなくても、優先順位の低いファイル(home.php や index.phpなど)が存在していれば、そちらのファイルが表示されるということが定められているのです。
では、なぜトップページを表示する用のファイルとして front-page.php が存在するのか?
それは、トップページ と他のページでデザインを使い分けたいからです。
もし、トップページ でも固定ページでもindex.phpファイルが表示されると、どちらのページも同じデザインや構成のものが表示されます。
逆に、同じデザインを使い回したい場合は、優先順位の低いファイルを敢えて使うという手があります。
実際に文言を追加してみる。
テキストエディタで編集する場合は、以下の階層にある front-page.phpファイルを編集します。
app > wp-content > themes > 子テーマのディレクトリ(cocoon-child-master)
上記の階層に front-page.php がなければ、新規作成します。
もともと index.php の内容がトップページ に表示されている場合、親テーマのディレクトリにある index.php の内容を front-page.php にコピペしましょう。
ヘッダーを表示するphpの記述
<?php get_header(); ?>フッターを表示するphpの記述
<?php get_footer(); ?>があれば、その間がhtmlでいうところの mainタグに該当します。
本ブログの場合は、front-page.phpのヘッダーとフッターの間に以下の記述を追記しています。
<div class="main-text">
<p>
<span class="marker_animation">職業訓練校から実務未経験で<br>WEBコーダーになった人間の備忘録</span>
</p>
</div>class名は任意で大丈夫です。これでトップページに文言を追加することができました。
cssとjsでテキストアニメーション
ここからはWordpressサイト以外のコーディングと同じような手順になります。
先ほどのfront-page.phpと同じ子テーマディレクトリ内に style.cssがあり、そこに自分が使いたいアニメーションに必要なCSSを記述します。
以下はメインテキストに蛍光ペンが引かれるようなアニメーションの記述です。
.marker_animation.active{
background-position: -100% .8em;
}
.marker_animation {
background-image: -webkit-linear-gradient(left, transparent 50%, rgb(255,250,90) 30%);
background-image: -moz-linear-gradient(left, transparent 50%, rgb(255,250,90) 30%);
background-image: -ms-linear-gradient(left, transparent 50%, rgb(255,250,90) 30%);
background-image: -o-linear-gradient(left, transparent 50%, rgb(255,250,90) 30%);
background-image: linear-gradient(left, transparent 50%, rgb(255,250,90) 30%);
background-repeat: repeat-x;
background-size: 200% .4em;
background-position: 0 .8em;
transition: all 2s ease;
font-weight: bold;
}同じように、子テーマディレクトリに javascript.jsがあるので、必要なjs(今回はjQuery)のコードを記述します。
$(document).ready(function() {
$(".marker_animation").each(function() {
var position = $(this).offset().top;
var windowHeight = $(window).height();
if (position < windowHeight) {
$(this).addClass('active');
}
});
});これで、トップページが表示されたときに、追記した文言に対して蛍光ペンが引かれるような動きが起こるようにすることができました。
参考書籍
今回の「テンプレートファイル」と「テンプレート階層」の話は以下の書籍を参考にさせていただきました。
WordPressサイト制作において、
にピッタリの学習教材だと思います。
僕自身、案件を受注したりしていないですが、本ブログの運営でWordpressを使っていて、読者のサイト回遊率を上げるための工夫をやっていきたいところなので、どんどん書籍内容を活かして改修を行っていきたいと思います。