先日、AWS AmplifyとRoute53を使って独自ドメインでの静的サイト公開を行いました。
その時に実施した「取得済みのドメインをRoute 53でDNS設定」について紹介していきます。
想定状況は下記の通り。
ちなみに当時の僕はエックスサーバードメインでドメイン取得していましたが、移管せずそのまま管理しています。(ドメイン管理とDNS設定で使うサービスを分けるメリットは特にない。)
大まかな手順は以下の感じです。
- Amplifyで独自ドメインを設定
- AmplifyでCNAMEレコードを確認
- Route53でホストゾーンの作成
- Route53のホストゾーンにCNAMEレコードを反映
- ドメイン管理サービスでネームサーバ設定
Amplifyで独自ドメインを設定
まずはAWSに独自ドメインを設定していきます。
AWSでは「独自ドメイン」のことを「カスタムドメイン」と表記されているみたいです。

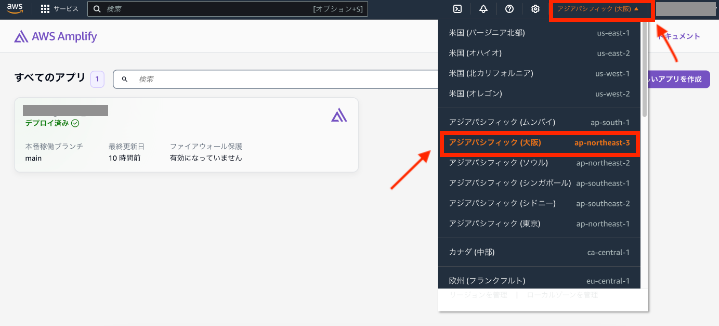
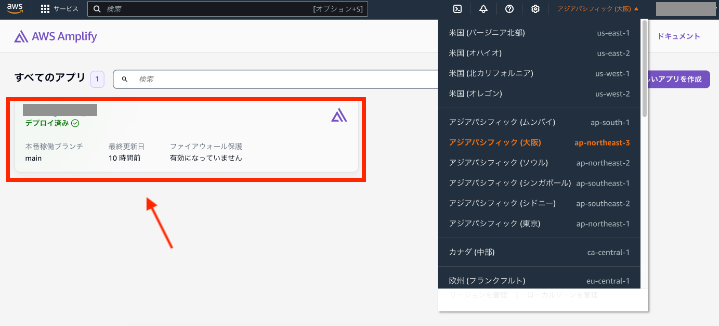
Amplifyでデプロイ先のリージョンを選択。上記では大阪を選んでいます。

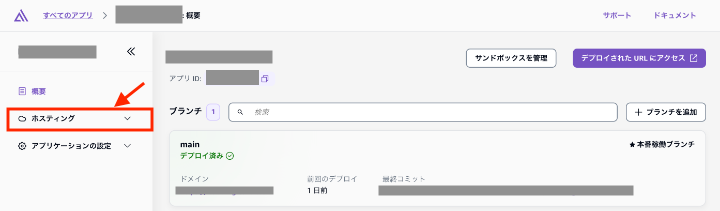
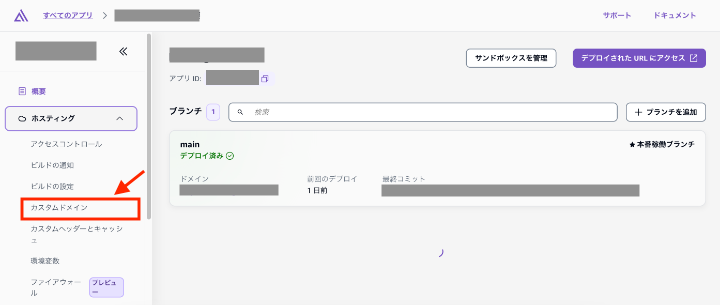
対象のアプリを選択。

「ホスティング」

「カスタムドメインを管理」

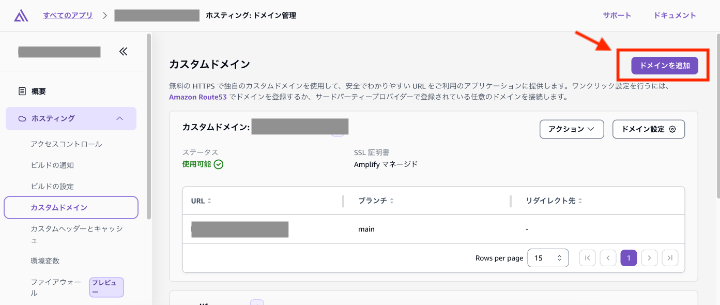
「ドメインを追加」

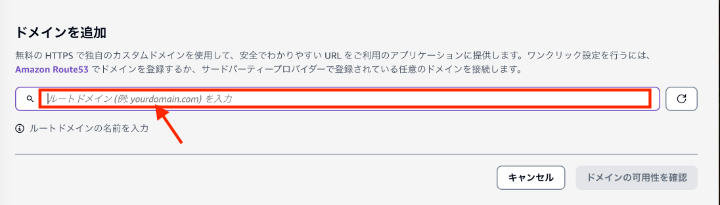
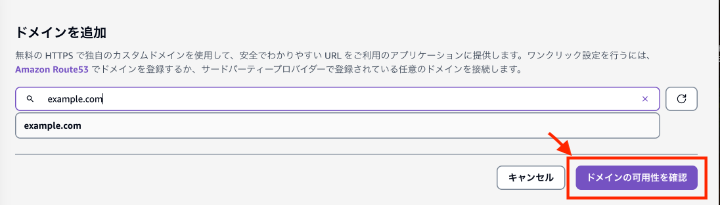
取得しているドメイン名を入力。

「ドメインの可用性を確認」
使用可能となればAmplifyへの独自ドメイン登録は完了。

AmplifyでAレコードとCNAMEレコードを確認
後でRoute53にてAレコードとCNAMEレコードを作成しないといけないので、Amplifyでそれらを確認しておきます。
AレコードとCNAMEレコードが何なのかについては以下の通り。
| Aレコード | ドメインをIPアドレスに置き換えるレコード |
| CNAMEレコード | ドメインを別のドメインに置き換えるレコード |
Amplifyで確認していきます。

「アクション」

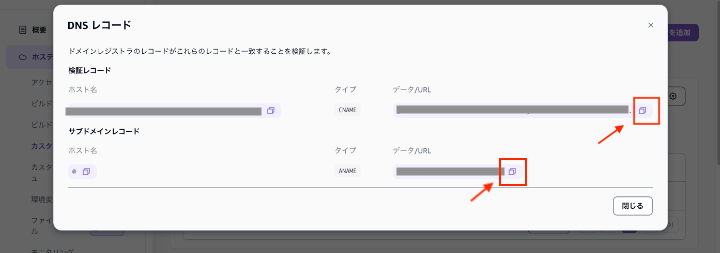
「DNSレコードを表示」

AレコードとCNAMEレコードをコピー。コピーしたものは後でRoute53で使います。
上記情報はAmplifyでいつでも確認できます。なので、必要なときに再度確認してコピーしても大丈夫です。
これでCNAMEレコードとAレコードの確認ができました。

Route53でホストゾーンの作成
Route53でDNS設定をするための「ホストゾーン」を作成していく。

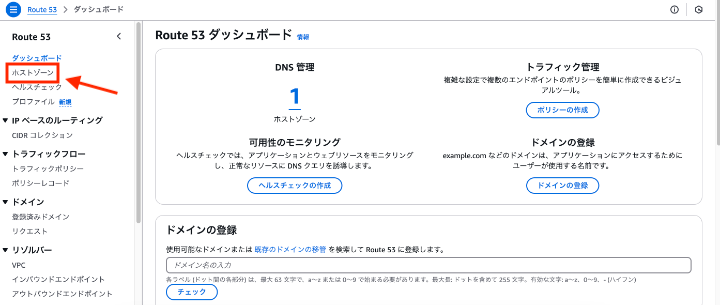
「ホストゾーン」
僕自身、ホストゾーンという単語はこのとき初めて聞いた。

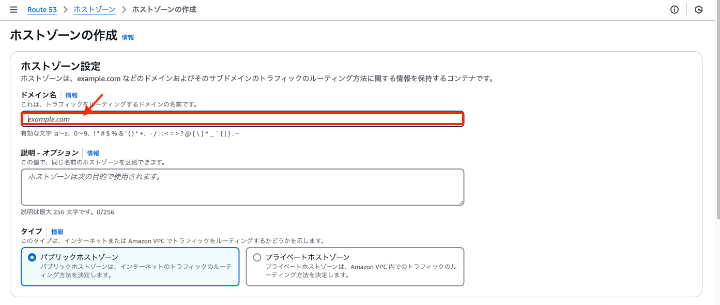
「ホストゾーンの作成」

ドメイン名のみ入力する。

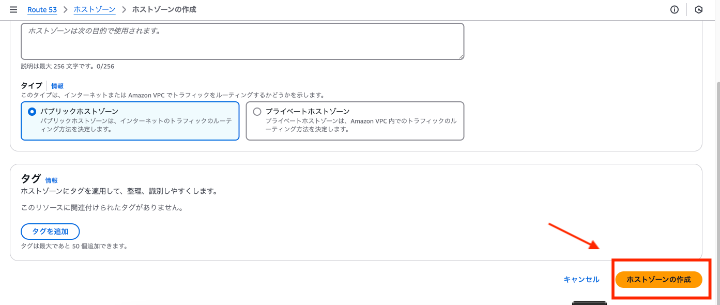
ドメイン名以外はデフォルトのままでオッケー。

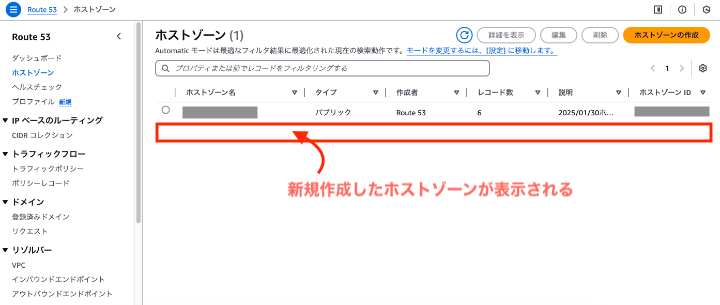
これでホストゾーンの作成が完了。

Route53のホストゾーンにAレコードとCNAMEレコードを反映
Route53で作成したホストゾーンに、Amplifyで確認したAレコードとCNAMEレコードを反映していく。
まずはAレコードから。

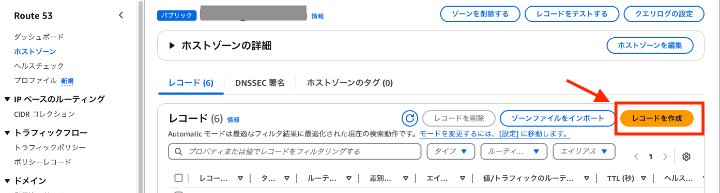
作成したホストゾーンを選択。

「レコードを作成」

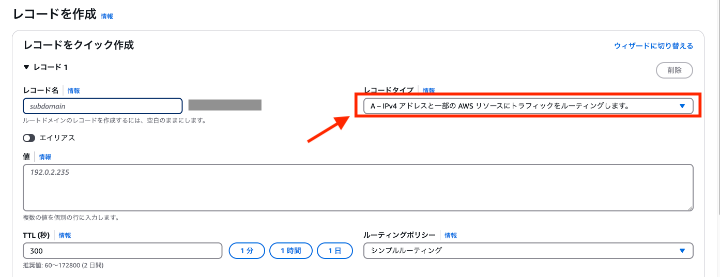
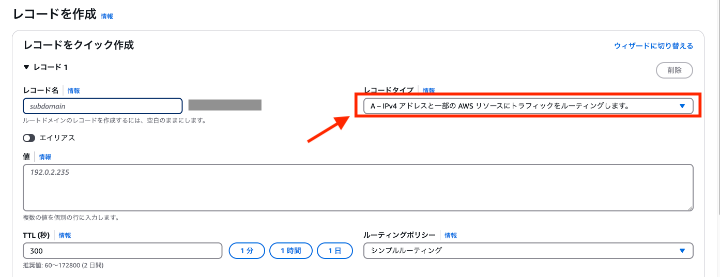
「レコードタイプ」を選ぶ。

同じ手順を踏んでAレコードも登録していく。

エイリアスにチェックを入れずに値を入れる。
Aレコードは「データ/URL」をIPアドレスに変換したものを入力する。
これによって、Aレコードの登録が完了。
ここからCNAMEレコードの登録。

CNAMEを選択。

レコード名の欄は空でオッケー。

コピーしたCNAMEを値の欄に入力。

「レコードを作成」
これによって、CNAMEレコードの登録が完了。
これによって、AmplifyとRoute53に紐付けが完了。

ドメイン管理サービスにネームサーバを反映
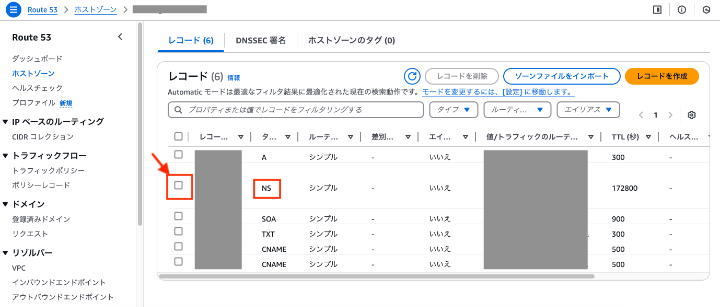
まずRoute53でホストゾーンのレコード情報からネームサーバーの値を取得する。

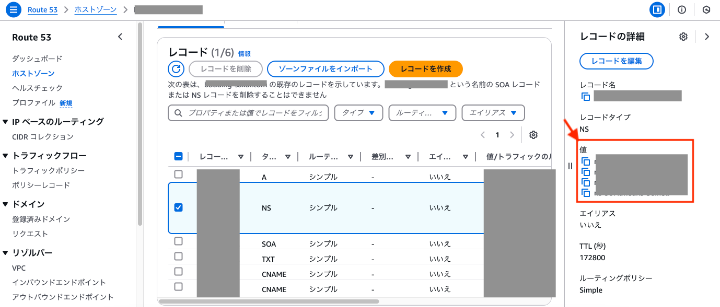
「NS(ネームサーバー)」を選択。

値をコピー。
値の取得ができたら利用しているドメイン管理サービス(お名前.com、エックスサーバードメインなど)の管理画面にログイン。
ネームサーバー設定のページに遷移してペースト。
これでDNS設定が完了!

無事に反映できていたら独自ドメインで公開されるはずです。実際に公開確認ができるまでは時間がかかるときがありますので、それまでソワソワしておきましょう。